| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 이진탐색트리
- node
- 웹해킹
- GIT
- 웹개발
- 써니나타스
- gitbash
- mongoose
- 포렌식워게임
- 그래프
- 워게임
- bootstrap
- Express
- 웹기초
- MongoDB
- wargame.kr
- NavBar
- 포렌식
- 자바기초
- 워게임추천
- 자바
- nodeJS
- materialize
- 자바문제풀이
- 이진트리
- 자료구조
- 웹해킹기초
- 뷰
- CTF
- node.js
- Today
- Total
보안 전공생의 공부
주소록 만들기 / show, edit, update, destroy 본문
7 Stadard Actions 중 나머지 show, edit, update, destroy를 구현하여 주소록을 생성하였다.
-> show : 전체 index에서 하나를 선택하면 해당 데이터를 보여줌
-> edit : 해당 데이터를 수정할 수 있는 form을 만들어서 이 정보를 서버로 전달
-> update : 서버가 이 정보를 사용해서 DB에서 정보 수정
-> destroy : 해당 데이터를 삭제 가능
우선, 필요한 패키지를 설치한다.
npm install method-override --save
· methodOverride() : 웹브라우저의 form은 GET, POST만 허용한다(PUT, DELETE 등을 허용하지 않음). 그렇기에 브라우저에서 허용하지 않는 method 값을 query로 받아서 request의 HTTP method로 변경하여 처리하도록 해준다. 즉, app.put과 app.delete를 사용하기 위해 method-override 패키지를 이용해 PUT과 DELETE를 가짜로 만들어주는 것이다.
( 참조 : https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=jdub7138&logNo=221049375308 )
// index.js
const methodOverride = require('method-override');
app.use(methodOverride('_method'));
method-override 모듈을 methodOverride 변수에 담고,
_method의 query로 들어오는 값으로 HTTP method를 바꾼다.
ex) /id?_method=delete를 받으면 _method 값인 delete를 읽어 해당 request의 HTTP method를 DELETE로 바꿈
//Contacts - show
app.get('/contacts/:id', function(req,res){
Contact.findOne({_id:req.params.id},function(err,contact){
if(err) return res.json(err);
res.render('contacts/show',{contact:contact});
});
});
route에 콜론(:)을 사용하면 해당 위치의 값을 받아 req.params에 넣게 된다.
ex) "contacts/suin" 입력 -> "contacts/:id" route에서 이를 받아 req.params.id에 "suin"을 넣게 됨
· Contact[모델].findOne함수 : DB에서 해당 모델의 document를 하나 찾는다.
첫 번째 parameter는 찾을 조건을 object로 입력하고, data를 찾은 후 callback함수를 호출한다.
cf) Model.find 함수는 조건에 맞는 결과를 모두 찾아 array로 전달하지만,
Model.findOne 함수는 조건에 맞는 결과 하나를 찾아 object로 전달함(검색 결과가 없으면 null 전달)
//Contacts - edit
app.get('/contacts/:id/edit',function(req,res){
Contact.findOne({_id:req.params.id},function(err,contact){
if(err) return res.json(err);
res.render('contacts/edit',{contact:contact});
});
});
Contact[모델].findOne 함수를 사용하여 검색 결과를 받아
views/contacts/edit.ejs를 render한다.
//Contacts - update
app.put('/contacts/:id',function(req,res){
Contact.findOneAndUpdate({_id:req.params.id},req.body, function(err,contact){
if(err) return res.json(err);
res.redirect('/contacts/'+req.params.id);
});
});
· Contact[모델].findOneAndUpdate 함수 : DB에서 해당 모델의 document를 하나 찾아 그 data를 수정한다.
첫 번째 parameter로 찾을 조건을 object로 입력하고,
두 번째 parameter로 update할 정보를 object로 입력data를 찾은 후 callback 함수를 호출한다.
이 때, callback 함수로 넘겨지는 값은 수정되기 이전의 값이기 때문에 업데이트 된 후의 값을 보고 싶다면 callback함수 전에 parameter로 {new:true}를 넣으면 된다.
//Contacts - destroy
app.delete('/contacts/:id', function(req,res){
Contact.deleteOne({_id:req.params.id},function(err){
if(err) return res.json(err);
res.redirect('/contacts');
});
});
· Contact[모델].deleteOne 함수 : DB에서 해당 model의 document를 하나 찾아 삭제한다.
첫 번째 parameter로 찾을 조건을 object로 입력하고,
data를 찾은 후 callback 함수를 호출한다.
<!-- views/contacts/index.ejs -->
<html>
<head>
<%- include('../partials/head') %>
</head>
<body>
<%- include('../partials/nav') %>
<div class="contact contact-index">
<h2>Index</h2>
<ul>
<% contacts.forEach(function(contact) { %>
<li>
<a href="/contacts/<%= contact._id %>"><%= contact.name %></a>
</li>
<% }) %>
</ul>
</div>
</body>
</html>기존의 index.ejs파일에서 이름 부분만 수정하였다.
a tag를 추가하여 show action과 연결하였다.
<!-- views/contacts/show.ejs -->
<html>
<head>
<%- include('../partials/head') %>
</head>
<body>
<%- include('../partials/nav') %>
<div class="contact contact-show">
<h2>Show</h2>
<div>
<h3><%= contact.name%></h3>
<label>Email</label><span><%= contact.email %></span>
<br>
<label>Phone</label><span><%= contact.phone %></span>
</div>
<div class="contact-menu">
<a href="/contacts/<%= contact._id %>/edit">Edit</a>
<form action="/contacts/<%= contact._id %>?_method=delete" method="post">
<a href="#" onclick="confirm('Do you want to delete this?')?this.parentElement.submit():null;">Delete</a>
</form>
</div>
</div>
</body>
</html><a href="/contacts/<%= contact._id %>/edit">Edit</a>
a tag로 edit action과 연결하였다.
<form action="/contacts/<%= contact._id %>?_method=delete" method="post">
a tag는 get만 요청할 수 있고, form에서는 post만 요청할 수 있기 때문에
?_method=delete 로 qury를 추가하여 서버의 methodovverride package에 의해 처리되게 하여
DELETE 요청으로 변경시켰다.
<a href="#" onclick="confirm('Do you want to delete this?')?this.parentElement.submit():null;">Delete</a>
Delete를 눌렀을 때 confirm을 띄우고 yes인 경우 form을 submit하게 한다.
<!-- views/contacts/edit.ejs -->
<html>
<head>
<%- include('../partials/head') %>
</head>
<body>
<%- include('../partials/nav') %>
<div class="contact contact-edit">
<h2>Edit</h2>
<form class="contact-form" action="/contacts/<%= contact._id %>?_method=put" method="post">
<div>
<label for="name">Name</label>
<input type="text" id="name" name="name" value="<%= contact.name %>">
</div>
<div>
<label for="email">Email</label>
<input type="text" id="email" name="email" value="<%= contact.email %>">
</div>
<div>
<label for="phone">Phone</label>
<input type="text" id="phone" name="phone" value="<%= contact.phone %>">
</div>
<div>
<button type="submit">Submit</button>
</div>
</div>
</form>
</body>
</html>
<form class="contact-form" action="/contacts/<%= contact._id %>?_method=put" method="post">
form에서 put을 요청할 수 없으므로 delete처럼
?_method=put 으로 qury를 추가하여 서버의 methodovverride package에 의해 처리되게 한다.
<실행결과>

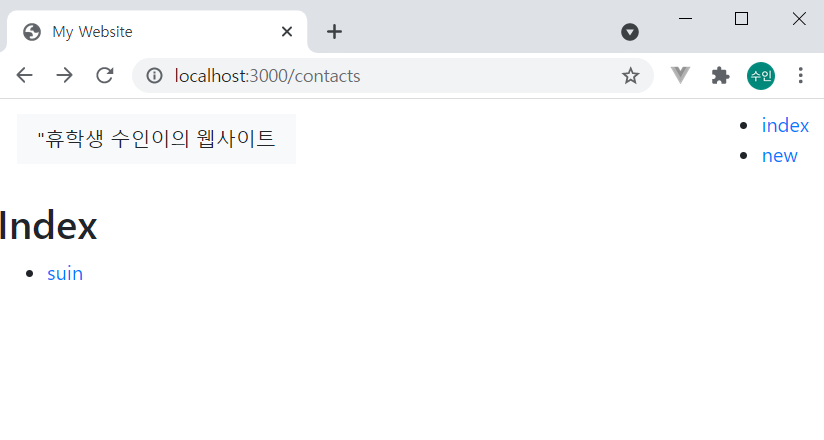
기존에 추가한 data가 표시되어있고, 클릭을 할 수 있게 되었다.

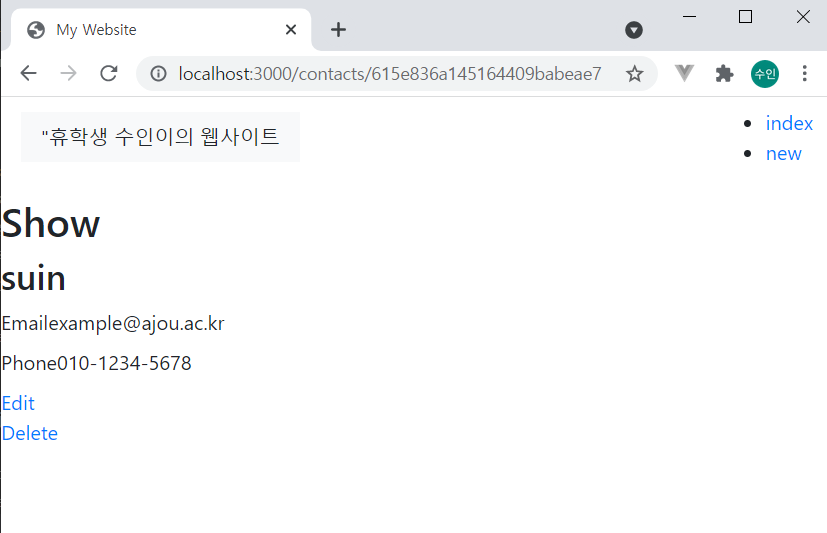
클릭해보면 이렇게 정보가 뜨고,
edit, delete를 할 수 있다.

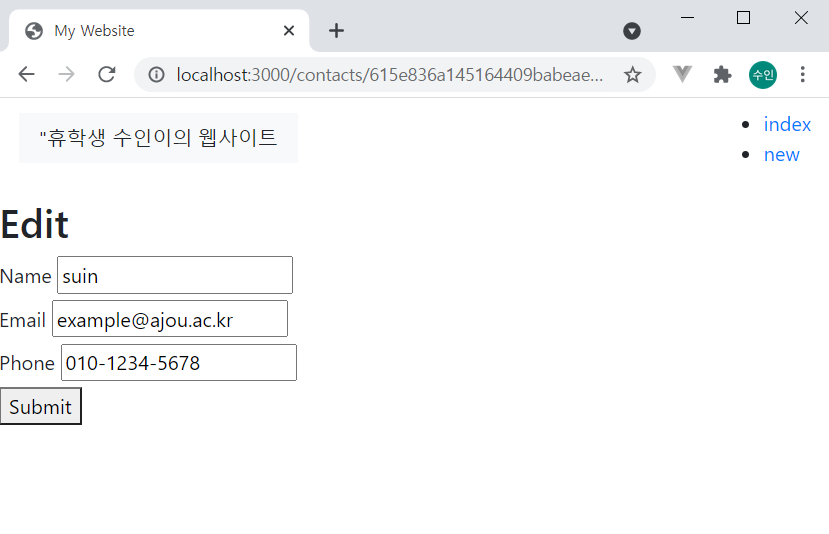
edit을 클릭하면 값을 수정할 수 있는 form이 뜬다.

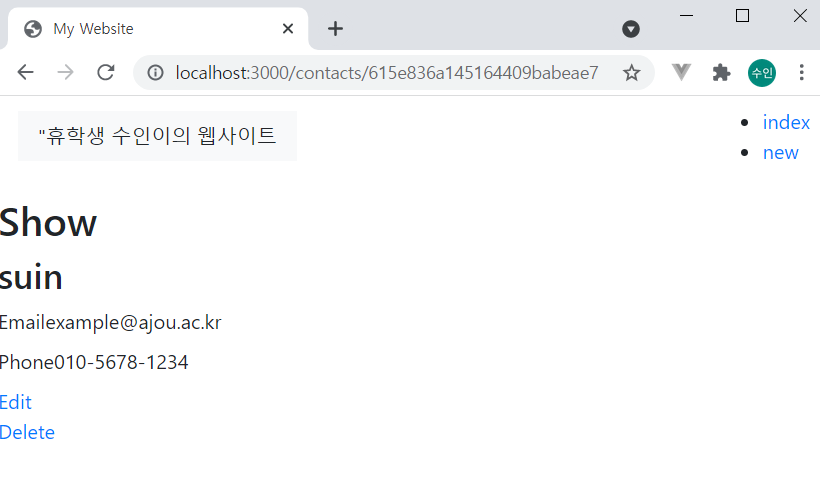
edit action이 끝난 후, 변경된 값을 확인할 수 있다.

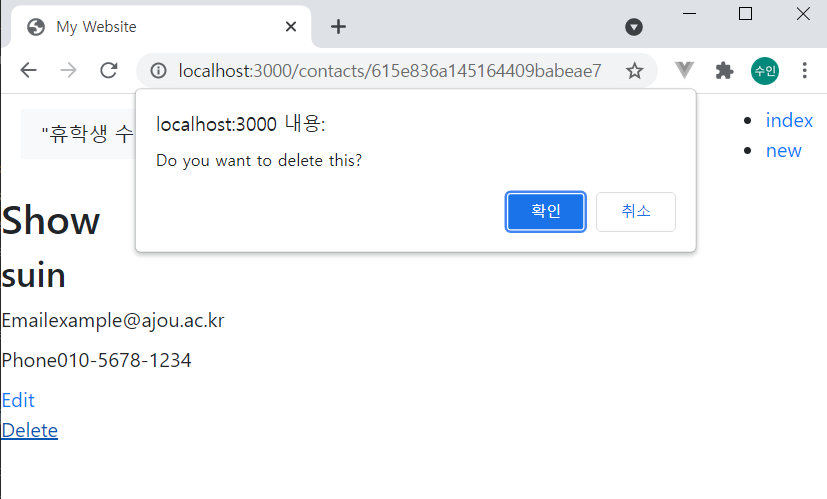
delete를 누르면 경고창이 뜨고, 확인을 누르면 index에서 data가 삭제된다.
Node JS 첫걸음/주소록 만들기: 주소록 - Show, Edit, Update, Destroy - A MEAN Blog
소스코드 이 게시물에는 코드작성이 포함되어 있습니다. 소스코드를 받으신 후 진행해 주세요. MEAN Stack/개발 환경 구축에서 설명된 프로그램들(git, npm, atom editor)이 있어야 아래의 명령어들을 실
www.a-mean-blog.com
'WEB > Node' 카테고리의 다른 글
| 주소록 만들기 / bootstrap, static 파일 서비스+경로 규칙 (2) | 2021.10.17 |
|---|---|
| 주소록 만들기 / module (0) | 2021.10.14 |
| 주소록 만들기 / index, new, create (0) | 2021.10.07 |
| MongoDB를 node.js에 연결하기 | mongoDB 연결 오류 문제 해결 (2) | 2021.10.04 |
| 정적 웹사이트 제작 (0) | 2021.09.29 |




