| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- NavBar
- nodeJS
- 워게임추천
- 웹해킹기초
- 포렌식
- 워게임
- 웹기초
- gitbash
- 뷰
- MongoDB
- 자료구조
- CTF
- bootstrap
- 이진탐색트리
- materialize
- 자바문제풀이
- 이진트리
- node
- GIT
- 웹해킹
- 자바
- 그래프
- 써니나타스
- Express
- 자바기초
- wargame.kr
- 포렌식워게임
- mongoose
- node.js
- 웹개발
- Today
- Total
보안 전공생의 공부
주소록 만들기 / index, new, create 본문
· CRUD(Create, Read, Update, Delete) : 데이터의 생성, 조회, 수정, 삭제가 가능한 기능을 말함
· 7 Standard Actions : CRUD를 7개로 더 세분화 한 것.
웹사이트가 어떠한 종류의 데이터를 가지고 하는 일반적인 7개의 작업을 나타낸다 (필연적인 것은 아니고 권장사항).
<생성>
- New : 생성폼을 사용자에게 보여줌
- Create : 전달 받은 자료를 실제로 생성
<수정>
- Edit : 수정폼을 사용자에게 보여줌
- Update : 전달 받은 자료를 바탕으로 현재 자료를 실제로 수정
<조회>
- Index : 자료들의 목록을 조회
- Show : 하나의 자료를 상세히 보여줌
<삭제>
- Destroy : 자료를 삭제
Node JS 첫걸음/주소록 만들기: CRUD와 7 Standard Actions - A MEAN Blog
CRUD CRUD(크러드)는 Create, Read, Update, Delete의 약어입니다. 말 그대로 데이터의 생성, 조회, 수정, 삭제가 가능함을 나타냅니다. 예를 들어, 주소록 프로그램에서 주소가 생성, 조회, 수정, 삭제가 가
www.a-mean-blog.com
7 Standard Actions의 index, new, create를 구현하여 주소록을 생성하였다.
-> new : 이름, 이메일 주소, 전화번호를 받는 form을 만들어서 이 정보를 서버로 전달할 수 있게 하고
-> create : 서버가 이 정보를 사용해 DB에 정보를 생성하고
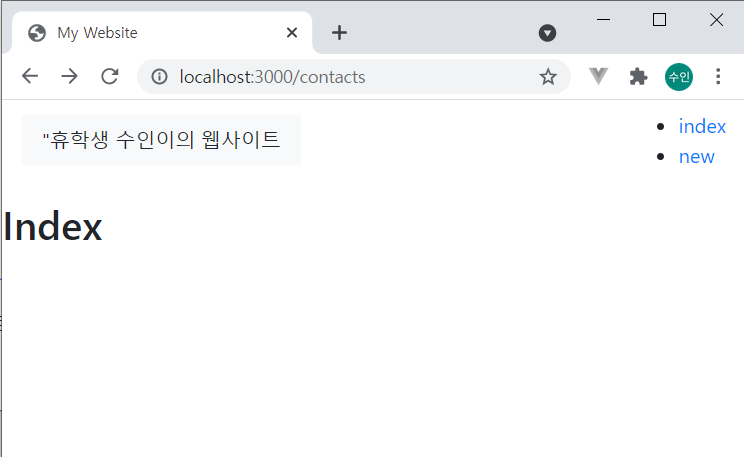
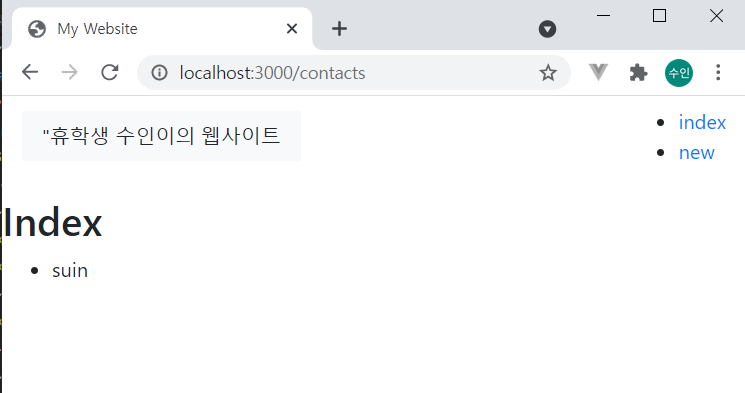
-> index : 생성된 주소록의 이름 목록을 보여줌
브라우저의 form으로 전송된 data를 서버에서 쉽게 사용하기 위해 body-parser 패키지를 설치한다.
npm install body-parser --save
· body-parser : HTTP post, put 요청시 request body에 들어오는 데이터 값을 읽을 수 있는 구문으로 파싱함과 동시에 req.body로 입력해 응답 과정에서 요청에 body 프로퍼티를 새로 쓸 수 있게 해주는 미들웨어
※ express 최신 버전에는 bodyParser이 내장되어 있다
( 출처 : https://velog.io/@yejinh/express-%EB%AF%B8%EB%93%A4%EC%9B%A8%EC%96%B4-bodyParser-%EB%AA%A8%EB%93%88 )
express 미들웨어 body-parser 모듈
서버 공부를 시작하며 요청에 대한 응답을 주는 과제를 하는 중에 node.js 의 모듈 bodyParser의 존재를 알게 되었다. bodyParser 모듈 없이는 post, put 요청 메소드의 request.body를 읽어올 수 없어 일단 사
velog.io
body-parser은 express에 내장되어 있으므로 따로 변수에 담을 필요가 없다.
// index.js
app.use(express.json());
app.use(express.urlencoded({extended:true}));
첫 번째 코드는 json 형식의 데이터를 받기위한 설정이다.
-> route의 callback 함수의 req.body에서 form으로 입력받은 데이터를 사용할 수 있다.
(브라우저의 form에 입력한 데이터가 bodyParser를 통해 req.body로 생성된다는 것이다)
두 번째 코드는 urlencoded data를 extended 알고리즘을 사용해 분석하기 위한 설정이다.
// DB schema
const contactSchema = mongoose.Schema({
name:{type:String, required:true, unique:true},
email:{type:String},
phone:{type:String}
});
const Contact = mongoose.model('contact', contactSchema);
mongoose.schema 함수는 DB에서 사용할 schema( :모델의 대상에 대한 구체적인 구조 )를 설정한다.
데이터베이스에 정보를 어떠한 형식으로 저장할 지 지정해준다.
contact라는 형태의 데이터를 DB에 저장하는데 이 때,
contact는 String 타입의 name, email, phone의 항목들을 가지고 있다.
name은 반드시 입력되어야 하고 (required:true), 값이 중복되면 안된다 (unique:true)는 설정을 가지고 있다.
->이 외의 타입과 추가 설정 관한 정보 : http://mongoosejs.com/docs/schematypes.html
mongoose.model 함수를 사용해 contact schema의 model을 생성하여 변수 Contact에 연결시켜준다.
첫번째 parameter는 mongoDB에서 사용되는 콜렉션의 이름으로 contact를, 두번째는 mongoose.Schema로 생성된 오브젝트로 contactSchema를 하였다.
생성된 Contact 객체는 mongoDB의 contact 콜렉션의 model이며, DB에 접근해 data를 변경할 수 있는 함수를 가지고 있다. (DB에 contact라는 콜렉션이 미리 존재하지 않아도, Mongoose가 없는 콜렉션을 알아서 생성한다)
// Home
app.get('/', function(req, res){
res.redirect('/contacts');
});
// Contacts - Index
app.get('/contacts', function(req, res){
Contact.find({}, function(err, contacts){
if(err) return res.json(err);
res.render('contacts/index', {contacts:contacts});
});
});
/contacts에 get 요청이 오면
에러가 있으면 json 형태로 웹브라우저에 표시하고, 에러가 없으면 검색결과를 받아 views.contacts/index.ejs를 render한다.
Contact.find(){ {}, function(err, contacts), {...}} 부분을 하나씩 보면
Contact[모델].find(검색조건, callback 함수)
1. Contact.find함수 : DB에서 검색조건에 맞는 모델(여기서는 Contact) data를 찾고 callback 함수를 호출
2. 검색조건을 Object 형태로 전달
ex) {name: "suin"}이면 모델들 중 name 항목 값이 "suin"인 모델들을 찾는 조건이 된다. 빈 object( { } )를 전달하는 경우(->검색조건 없음), DB에서 해당 모델의 모든 data를 return한다.
3. callback함수는 function(에러, 검색결과) 형태
첫 번째 parameter인 에러는 error가 있는 경우 내용을 전달한다.
두 번째 parameter인 검색결과는 한 개 이상일 수 있기 때문에 항상 array이다. 검색결과가 없는 경우에도 빈 array( [] )를 전달한다.
-> 검색결과가 array임을 나타내기 위해 parameter이름으로 복수형(여기서 contacts)을 사용한다.
// Contacts - New
app.get('/contacts/new', function(req, res){
res.render('contacts/new');
});
새로운 주소록을 만드는 form이 있는 views/contacts/new.ejs를 render한다.
// Contacts - create
app.post('/contacts', function(req, res){
Contact.create(req.body, function(err, contact){
if(err) return res.json(err);
res.redirect('/contacts');
});
});
Contact[모델].create는 DB에서 data를 생성하는 함수이다.
첫 번째 parameter로 생성할 data의 object (여기서는 req.body), 두 번째 parameter로 callback함수를 받는다.
callback함수를 살펴보면 두 번째 parameter로 생성된 data를 받고 있는데, 이 때 생성되는 data는 항상 1개 이므로 단수형인 contact를 사용한다.
error 없이 contact data가 생성되면 /contacts로 redirect한다.
head.ejs , nav.ejs 파일 -> 템플릿
index.ejs -> main 페이지
<!-- views/partials/nav.ejs -->
<nav class="navbar">
<div class="navbar navbar-expand-sm navbar-light bg-light mb-3">"휴학생 수인이의 웹사이트</div>
<ul>
<li><a href="/contacts"></a>index</li>
<li><a href="/contacts/new"></a>new</li>
</ul>
</nav>index, new view로 이동하는 메뉴를 가지고 있는 menu 부분이다.
<!-- views/contacts/index.ejs -->
<html>
<head>
<%- include('../partials/head') %>
</head>
<body>
<%- include('../partials/nav') %>
<div class="contact contact-index">
<h2>Index</h2>
<ul>
<% contacts.forEach(function(contact) { %>
<li>
<%= contact.name %>
</li>
<% }) %>
</ul>
</div>
</body>
</html>
<%- include('../partials/head') %>
<%- include('../partials/nav') %>
index.ejs에 각각의 템플릿이 들어갈 영역은
<%- include(템플릿 파일_외부 ejs_ 경로) %> 로 가져왔다.
<% contacts.forEach(function(contact) { %>
forEach문은 오직 Array 객체에서만 사용가능한 메서드이다.
배열의 요소들을 반복하여 작업을 수행할 수 있다.
for문처럼 index, 조건식, increase를 정의하지 않아도 callback 함수를 통해 기능을 수행할 수 있다.
( 출처·추가 정보: https://yuddomack.tistory.com/entry/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-Array-forEach )
위에서는 forEach문을 이용하여 contact object를 반복해서 표시한다.
<!-- views/contacts/new.ejs -->
<html>
<head>
<%- include('../partials/head') %>
</head>
<body>
<%- include('../partials/nav') %>
<div class="contact">
<h2>New</h2>
<form class="contact-form" action="/contacts" method="post">
<div>
<label for="name">Name</label>
<input type="text" id="name" name="name" value="">
</div>
<div>
<label for="email">Email</label>
<input type="text" id="email" name="email" value="">
</div>
<div>
<label for="phone">Phone</label>
<input type="text" id="phone" name="phone" value="">
</div>
<div>
<button type="submit">Submit</button>
</div>
</form>
</div>
</body>
</html>새 주소록을 만드는 form이다. form이 submit되면 "/contacts에 post 요청을 하게 할 것이다.
<실행>

localhost:3000/ 으로 들어가면 바로 /contacts로 redirect 된다.(index.js에서 res.redirect('/contacts'); )

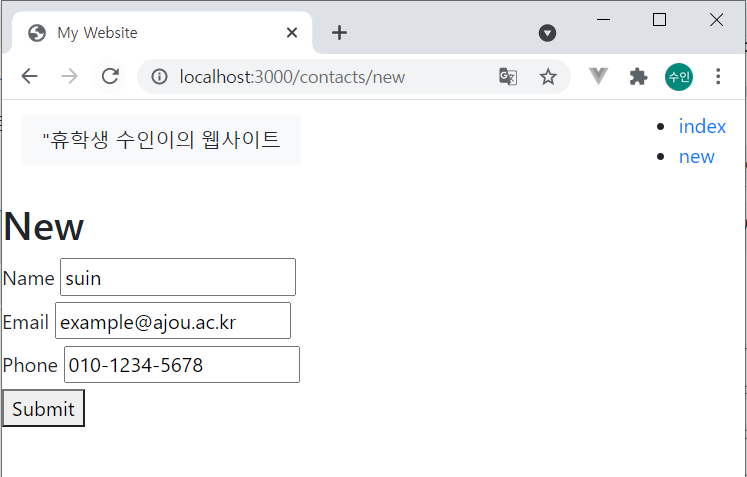
new 링크를 클릭하면 주소록을 생성할 수 있는 form이 화면에 보이게 된다.
data를 입력하고 submit 버튼을 눌렀다.


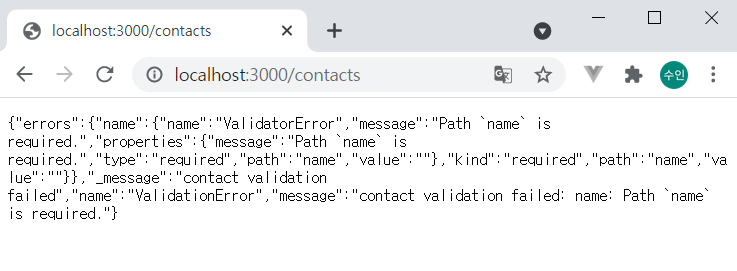
name 항목의 반드시 입력되어야 된다고 옵션을 설정하였기 때문에 (required:true)
이름 항목을 빈 채로 submit 하게 되면 error가 발생한다.
-> DB로 데이터를 보내기 전 mongoose에서 확인하고 error을 냄

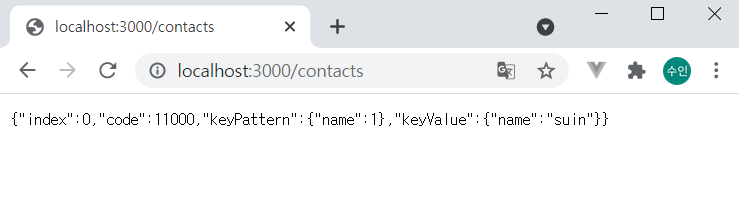
그리고 중복되면 안된다고도 옵션을 설정하였기 때문에 (unique:true)
기존에 있던 이름을 중복하여 submit하면 error가 발생한다.
-> DB에서 error을 냄
Node JS 첫걸음/주소록 만들기: 주소록 - Index, New, Create - A MEAN Blog
소스코드 이 게시물에는 코드작성이 포함되어 있습니다. 소스코드를 받으신 후 진행해 주세요. MEAN Stack/개발 환경 구축에서 설명된 프로그램들(git, npm, atom editor)이 있어야 아래의 명령어들을 실
www.a-mean-blog.com
'WEB > Node' 카테고리의 다른 글
| 주소록 만들기 / module (0) | 2021.10.14 |
|---|---|
| 주소록 만들기 / show, edit, update, destroy (0) | 2021.10.07 |
| MongoDB를 node.js에 연결하기 | mongoDB 연결 오류 문제 해결 (2) | 2021.10.04 |
| 정적 웹사이트 제작 (0) | 2021.09.29 |
| express 모듈로 서버 구성하기 (0) | 2021.09.22 |




