| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 웹기초
- nodeJS
- bootstrap
- 워게임
- 뷰
- GIT
- 자바문제풀이
- materialize
- 자바기초
- 이진트리
- gitbash
- 자료구조
- 웹해킹기초
- 써니나타스
- 포렌식워게임
- 이진탐색트리
- mongoose
- 그래프
- 웹해킹
- Express
- 포렌식
- NavBar
- node
- CTF
- wargame.kr
- 자바
- MongoDB
- 웹개발
- node.js
- 워게임추천
- Today
- Total
보안 전공생의 공부
express 모듈로 서버 구성하기 본문
express.js는 node.js를 위한 웹 프레임워크이다.
우선 node.js를 설치해야하는데
내 노트북에는 기존에 설치한 적이 있다.
(nodejs.org 페이지에서 설치하면 됨)
asdf1이라는 폴더를 만들었다.

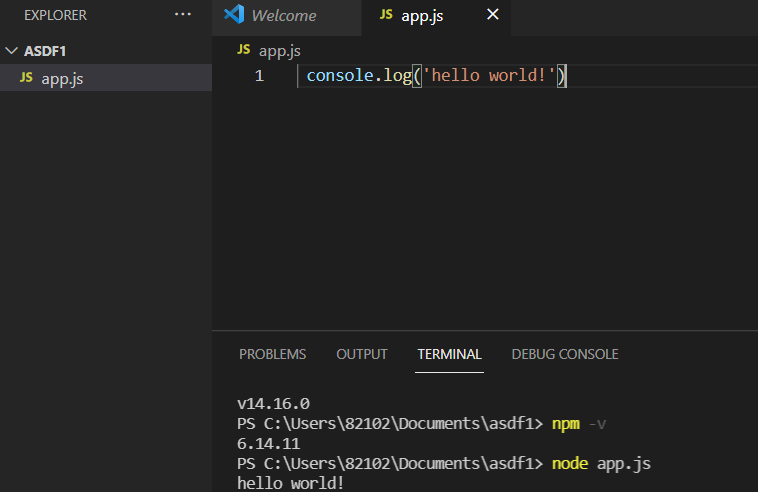
폴더 밑에 app.js 파일을 하나 만들어서 node.js가 잘 되는지 확인해보았다.

터미널에 node (폴더명)을 입력하면 실행된다.
콘솔창에 helo world! 가 출력되는 것을 보면 잘 실행되고 있음을 확인할 수 있다.
npm은 node package manager의 약자로, 오픈소스라고 볼 수 있다.
따라서 필요한 기능이 있을 때 npm ~~로 구글링하면
그 기능을 구현하기 위해 필요한 외부모듈을 찾을 수 있다.
필요한 모듈을 설치할 때는 터미널에 npm install (모듈명)을 입력하면 된다.
우선 express 모듈을 설치하였다.
터미널에 npm install express를 입력하면 자동으로 필요한 것들이 다 설치된다.

설치를 하면 node_modules 폴더와 pacage-lock.json 파일이 생선된다.
- node_modules : 설치하는 모든 모듈들이 들어옴
설치한 모듈을 사용하는 방법은 다음과 같다.
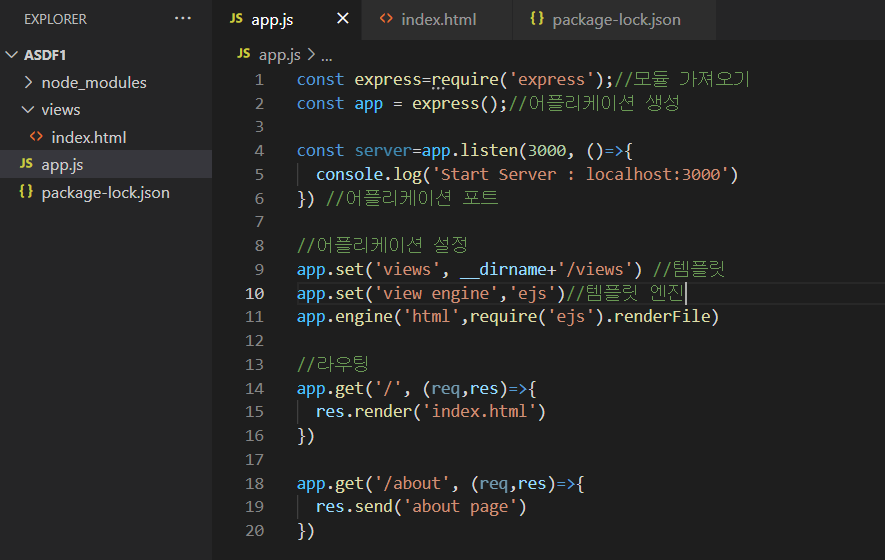
app.js 에서 const express = require('express')와 같이 입력하면 된다.

1번줄에서 express모듈을 가져오고 있다.
node.js에서 기본으로 제공하는 확장 모듈인 http모듈만으로도 서버를 구성할 수 있지만, 직접 설정해야 하는 것들이 많아 불편하다. express 모듈(외장모듈)은 미들웨어와 라우터를 사용하여 이러한 단점을 보완하고, 더 편리하게 서버를 구성할 수 있다.
▶참고하면 좋은 글
http 모듈과 express 모듈 차이
http모듈과 express 모듈의 차이점
velog.io
2번줄은 어플리케이션을 생성하였다. express의 app객체를 생성한 것이다.
4~6번줄은 app이 3000번 포트에 연결되면 콘솔창에 메시지를 띄운다.

localhost:3000에 들어가보면 서버가 연결된 것을 확인할 수 있다.
14~20번줄은 라우팅을 설정한 것이다.
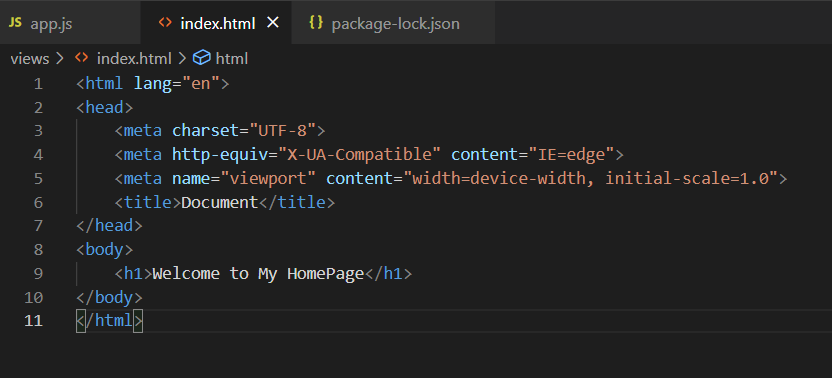
localhost:3000/ 에 접속하면 index.html 파일을 rendering하고,
localhost:3000/about 에 접속하면 about page라는 메시지가 send된다.
이때 index.html은 views폴더 밑에 만들었다.

index.html을 불러오기 위해 사전에 세팅한 것이 9~11번줄이다.
views폴더에 있는 파일을 불러오고, 이를 보여줄 엔진(여기서는 ejs 템플릿 엔진)을 설정하는 것이다.
이때 ejs도 사용하기 때문에 다운로드 해야한다.
npm install ejs를 터미널에 입력하면 된다.
'WEB > Node' 카테고리의 다른 글
| 주소록 만들기 / module (0) | 2021.10.14 |
|---|---|
| 주소록 만들기 / show, edit, update, destroy (0) | 2021.10.07 |
| 주소록 만들기 / index, new, create (0) | 2021.10.07 |
| MongoDB를 node.js에 연결하기 | mongoDB 연결 오류 문제 해결 (2) | 2021.10.04 |
| 정적 웹사이트 제작 (0) | 2021.09.29 |




