| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자료구조
- node
- 써니나타스
- 뷰
- 포렌식
- 자바기초
- node.js
- Express
- 워게임
- NavBar
- materialize
- 웹개발
- 자바문제풀이
- bootstrap
- 웹해킹기초
- MongoDB
- 웹해킹
- 포렌식워게임
- GIT
- mongoose
- 그래프
- CTF
- 자바
- 이진트리
- 웹기초
- wargame.kr
- nodeJS
- gitbash
- 이진탐색트리
- 워게임추천
- Today
- Total
보안 전공생의 공부
vue.js 설치, 프로젝트 생성 및 구동, 종료 본문
저번에 vue.js 설치하다 막혔는데
같이 스터디하는 언니가 도와줬어요 ~~!!
그때 책 보면서 package.json 파일의 script 수정해서 npm start 명령어 설정하려다가 실패했었는데,
이 npm start가 나중에 실행할때 편리하게 하려고 책에서 이 명령어를 만들라고 한거여서 꼭 필요한 조건이 아니라고 하더라구요 ! (오류도 잘 뜬대용)
그래서 npm start 명령어는 그냥 패쓰하구
vue.js 설치를 진행하였습니다
1. vue-cli 설치
cmp 창을 열고 npm install -g @vue/cli 을 입력하면,
설치가 진행됩니다.
마지막에 버전을 선택하라고 하는데,
저는 첫번째에 있는 ver 4.5.9를 설치하였습니다!


2. 프로젝트 생성 및 구동
1) 폴더 만들고
mkdir (폴더이름)
2) 폴더에 들어가서
cd (폴더이름)
3) 프로젝트 파일 만들기
vue create (프로젝트이름)
4) 만들어지면 프로젝트 폴더 들어가서
cd (프로젝트 이름)
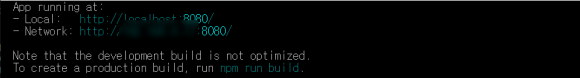
5) 서버 구동
npm run serve

mkdir project // project라는 폴더 만들기

폴더 생성
cd project
vue create test //project 폴더 안에 test라는 프로젝트 생성


프로젝트 생성
cd test
npm run serve // test 프로젝트에 들어가서 서버 구동시키기


vscode로 들어가서 코드 확인하기

localhost:8080 으로 들어가서 서버구동되는 걸 확인할 수 있습니당

후이즈 최고 ㅎㅅㅎ
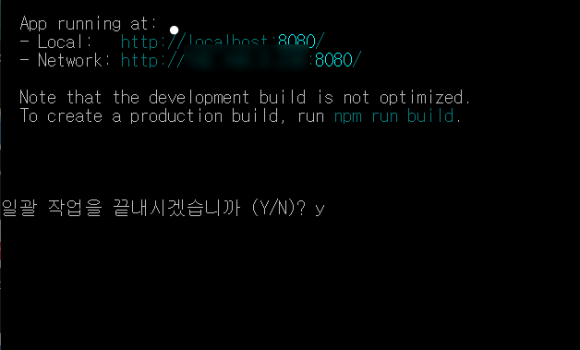
3. 서버 구동 종료
cmd 창에 ctrl+c를 누르면

일괄 작업을 끝내겠냐는 문구가 떠요
y를 입력하면 서버구동이 중지된답니다

사이트 다시 들어가면 연결이 안된다고 뜨게 됩니다
'WEB > Vue' 카테고리의 다른 글
| 디렉티브 | v-for, v-bind, v-model (0) | 2021.01.18 |
|---|---|
| 디렉티브 | v-if, v-for : 조건 렌더링 (0) | 2021.01.18 |
| 프로퍼티(2) (0) | 2021.01.18 |
| 화살표 함수 | 뷰 인스턴스 | 프로퍼티(1) (0) | 2021.01.18 |
| node.js 설치| npm 명령어 | Visual Studio Code (0) | 2021.01.18 |




