| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- node.js
- mongoose
- CTF
- 자바기초
- 이진트리
- 워게임
- gitbash
- 자바
- nodeJS
- NavBar
- 자바문제풀이
- GIT
- 써니나타스
- 워게임추천
- 포렌식워게임
- 그래프
- 웹개발
- MongoDB
- Express
- 웹해킹
- node
- 이진탐색트리
- 웹기초
- 뷰
- wargame.kr
- 웹해킹기초
- materialize
- bootstrap
- 포렌식
- 자료구조
- Today
- Total
보안 전공생의 공부
화살표 함수 | 뷰 인스턴스 | 프로퍼티(1) 본문
출처
book.naver.com/bookdb/book_detail.nhn?bid=15519728
예제로 배우는 Vue.js
자바스크립트 프레임워크인 REACT, ANGULAR, VUE 중 VUE.JS는 가장 인기 있는 프론트엔드 GITHUB 프로젝트가 됐다. 이 책에서는 VUE.JS 학습에 필요한 기본적인 환경 설정부터 뷰 인스턴스, 컴포넌트, VUE-ROU
book.naver.com
화살표 함수
자바스크립트의 화살표 함수는 =>기호를 사용한다.
일반적인 함수의 형태 4가지에 따라 구분해보면,
· function function_name( ){ }
( ) => { }
· function function_name( a, b ){ }
( a, b ) => { }
· function function_name( ){ return value; }
( ) => { return value; }
· function function_name( a, b ){ return value; }
( a, b ) => { return value; }
function function_name을 삭제하고 ( )와 { } 사이에 =>을 사용하면 된다.
첫번째 경우로 직접 확인을 해보면,
index.html 파일에 doc+enter 한 후,
body 태그안에

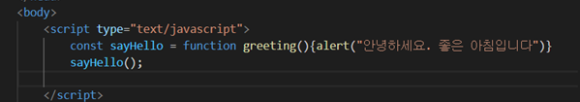
일반적인 함수
이렇게 입력해보고 open with live server 실행한 결과와

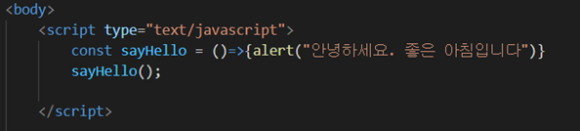
화살표 함수
이렇게도 입력해보고 open with live server 실행한 결과는

모두 같음을 확인할 수 있다!
뷰 인스턴스
◆ 뷰 인스턴스 : vue.js를 이용해 웹페이지에 필요한 기능을 만들때 기본적으로 생성해야 하는 객체(object)이다. c언어의 main( ) 함수와 같은 역할을 한다.
형식은 두가지인데,
첫번째는 변수를 이용해 vue instacne를 생성하는 방법이다.
var vm = new Vue({
// 변수 vm을 new 키워드를 이용해 Vue Instance에 저장
})두번째는 변수를 사용하지 않고 바로 vue instance를 생성하는 방법이다.
new Vue({
// new 키워드 이용해 바로 Vue Instance 생성
})
옵션-프로퍼티
· 옵션 : 뷰 인스턴스에는 여러 옵션들이 들어가는데,
el, data, template, computed 등과 같은 프로퍼티와 이 외에도 watch, created 등이 올 수 있다.
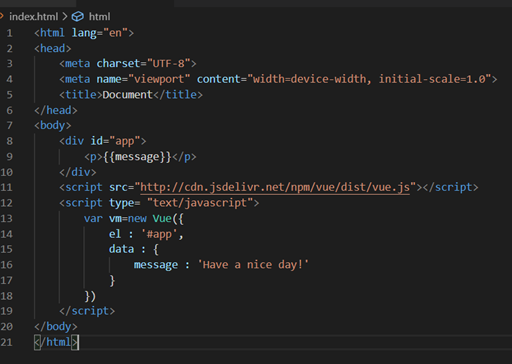
옵션에 대해 알아보기 위해 새로운 폴더를 만들고, index.html 파일을 만들어
body 태그 밑에 이와 같이 입력하였다.

스크립트 태그밑에 vm변수를 이용해 el, data 객체도 포함한 Vue 인스턴스를 생성하였다.
◆ el 프로퍼티
: html문서에 올라갈 html element를 나타내는데, 위의 코드에서는 id가 app인 div element를 가리킨다.
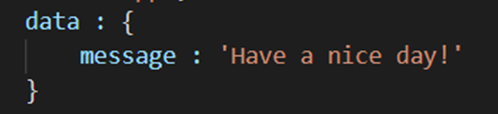
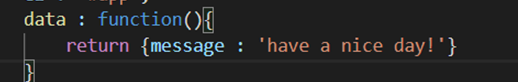
◆ data 객체
: data 객체 내에 정의되는 프로퍼티들의 값이 변하면 뷰에 해당하는 값도 변한다. 만약 message 프로퍼티의 문자열이 변하면 <p>{{message}}</p>의 message도 변한다.
다른 코드들이 body 태그 밑에 있더라도 위의 뷰 인스턴스는 오직 id가 app인 div element에만 영향을 준다는 점을 기억하자!
+)) 객체, 프로퍼티와 메소드
· 객체 : 데이터(주체)와 그 데이터에 관련되는 동작(절차, 방법, 기능)을 모두 포함하고 있는 개념. 즉, 자신의 정보를 가지고 있는 독립적인 주체
· 프로퍼티 : 객체를 이루는 구성요소 , 접근가능한 이름과 활용가능한 값을 가지는 특별한 형태

· 메소드 : 객체를 이루는 구성요소 , 객체가 가지고 있는 동작
함수처럼 동작을 실행하지만, 함수와 엄연히 다르다!

메소드 형태
-메소드 vs 함수 : 메소드는 동작을 수행하는 주체는 객체이며, 그 동작을 수행하기 위해 객체에 메소드가 지시한다.
이와 다르게 함수는 그 동작을 수행하기 위해 명령하지 않고 자기 자신이 수행한다.
(출처 : https://lacommune.tistory.com/102)
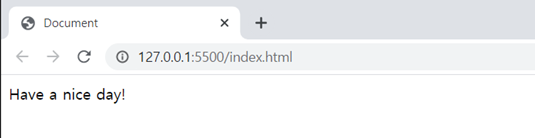
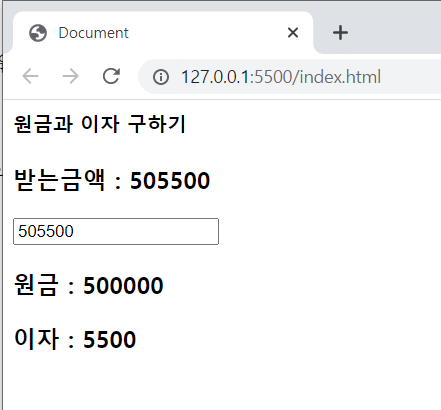
open with live server로 출력결과를 확인해보면

잘 출력된 것을 확인할 수 있다.
◆ template 프로퍼티
콘텐츠 조각을 나중에 사용하기 위해 담아놓는 콘테이너라고 생각할 수 있는 속성이다. (출처 : https://developer.mozilla.org/ko/docs/Web/HTML/Element/template )
아까 작성한 html파일을 이용해 알아보자.
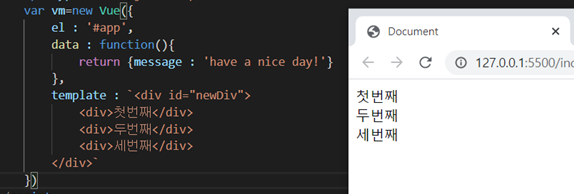
Vue 인스턴스에 template 를 추가하여 작성한다.

출력결과는 3개의 div element 형태임을 확인할 수 있다.
◆ methods 프로퍼티
마우스 클릭, 버튼 클릭 같은 이벤트 처리 등에 해당하는 동적인 작업을 처리하는데에 사용하는 속성이다.
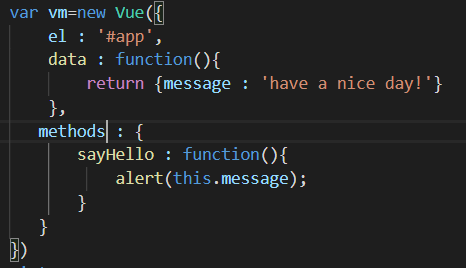
Vue 인스턴스에 methods 프로퍼티를 추가하고, sayHello라는 메소드를 작성한다.

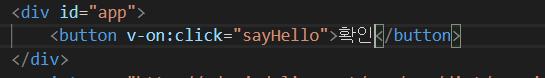
sayHello 메소드를 사용하기 위해 div 태그를 아래처럼 수정한다.

v-on:click="sayHello" 는 사용자가 해당 버튼을 클릭했을 때 sayHello메소드가 실행(호출)된다는 뜻이다.
다음을 실행해보면

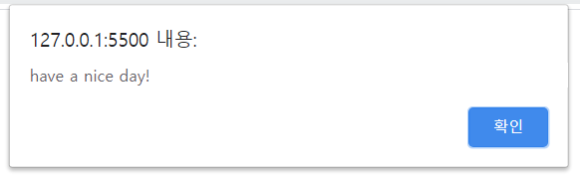
이렇게 <확인>버튼이 생기고 이를 클릭하였더니

sayHello메소드가 출력되었다.
◆ computed 프로퍼티
뷰 인스턴스에 존재하는 데이터를 조작하는데 유용한 프로퍼티다 !
(data 객체 내 프로퍼티에 변화가 발생할 때마다 반응하도록 설정할 때 유용)
만약 금리 1.1%인 적금이 만료되어 돈을 받는다고 할 때,
받는 금액이 505,500원일 때, 원금과 이자가 얼마인지 알고 싶으면
받는 금액 = 원금 + 이자(세전)
원금 = (받는금액/1.011)
이자 = (원금*0.011)
이와 같은 식을 세워, 계산하면 된다.
원금은 505,500 / 1.011 = 500,000원이고,
이자는 500,000*0.011=5,500원이다.
이를 코드로 작성해보면 다음과 같다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
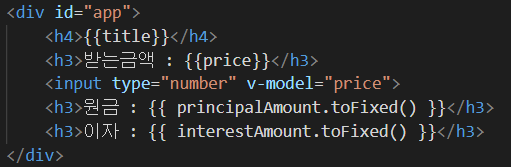
<div id="app">
<h4>{{title}}</h4>
<h3>받는금액 : {{price}}</h3>
<input type="number" v-model="price">
<h3>원금 : {{ principalAmount.toFixed() }}</h3>
<h3>이자 : {{ interestAmount.toFixed() }}</h3>
</div>
<script src="http://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type= "text/javascript">
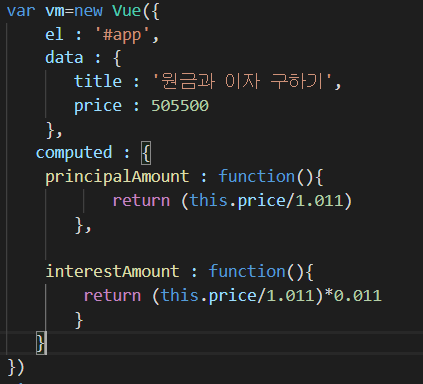
var vm=new Vue({
el : '#app',
data : {
title : '원금과 이자 구하기',
price : 505500
},
computed : {
principalAmount : function(){
return (this.price/1.011)
},
interestAmount : function(){
return (this.price/1.011)*0.011
}
}
})
</script>
</body>
</html>
div 태그에서 v-model="price" 에 사용되는
v-model은 양방향 데이터 바인딩에 사용되는 디렉티브로, html의 form과 관련된 엘리먼트에서 주로 사용된다.
toFixed()는 소수점 부분을 반올림한다.
만약 소수점 3번째자리에서 반올림하고 싶다면 toFixed(3)형태로 쓰면 된다.

함수형태인 principalAmount(), interestAmount()에 사용되는
this 는 뷰 인스턴스의 vm을 가리킨다.
principalAmount()는 받는 금액에 대한 원금을 계산하고,
interestAmount()는 이자를 계산한다.
open with live server 로 결과를 웹브라우저로 확인해보자.

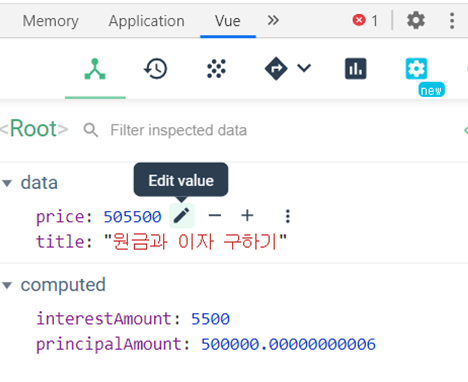
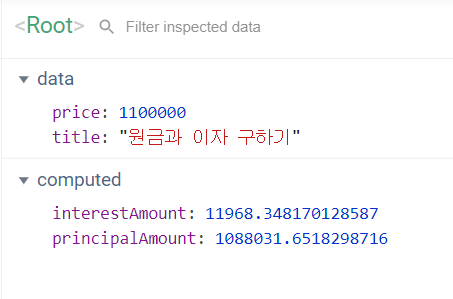
개발자도구를 실행해 vue탭을 클릭하면
뷰 인스턴스의 data 객체와 computed 프로퍼티에 대한 정보가 나타난다.

Edit value를 클릭해 price를 1100000으로 바꿔보았다.

price의 값이 변하면서, interstAmount와 principalAmount의 값도
변하는 것을 확인할 수 있다.
+)) method vs computed
둘 다 데이터를 조작할 수 있다는 공통점이 있지만,
method 프로퍼티 → 버튼 클릭과 같은 명시적인 호출로 실행되고
computed 프로퍼티 → data 객체 내 프로퍼티의 변화가 발생할 때마다 반응한다는 차이점이 있다.
ex) 위의 코드에서 price 값에 변화가 생길 때마다 변화된 값을 계산해 결과에 반영함
너무 길어지는 거 같아서 이어서 포스팅하겠슴당
'WEB > Vue' 카테고리의 다른 글
| 디렉티브 | v-for, v-bind, v-model (0) | 2021.01.18 |
|---|---|
| 디렉티브 | v-if, v-for : 조건 렌더링 (0) | 2021.01.18 |
| 프로퍼티(2) (0) | 2021.01.18 |
| vue.js 설치, 프로젝트 생성 및 구동, 종료 (0) | 2021.01.18 |
| node.js 설치| npm 명령어 | Visual Studio Code (0) | 2021.01.18 |




