| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바기초
- 자바
- 자료구조
- 그래프
- 이진탐색트리
- 써니나타스
- 웹개발
- bootstrap
- 웹해킹기초
- 워게임
- materialize
- 포렌식워게임
- Express
- CTF
- nodeJS
- 웹해킹
- node.js
- GIT
- wargame.kr
- 뷰
- 포렌식
- 워게임추천
- node
- MongoDB
- gitbash
- mongoose
- 자바문제풀이
- NavBar
- 이진트리
- 웹기초
- Today
- Total
보안 전공생의 공부
node.js 설치| npm 명령어 | Visual Studio Code 본문
출처
book.naver.com/bookdb/book_detail.nhn?bid=15519728
예제로 배우는 Vue.js
자바스크립트 프레임워크인 REACT, ANGULAR, VUE 중 VUE.JS는 가장 인기 있는 프론트엔드 GITHUB 프로젝트가 됐다. 이 책에서는 VUE.JS 학습에 필요한 기본적인 환경 설정부터 뷰 인스턴스, 컴포넌트, VUE-ROU
book.naver.com
이 책으로 겨울방학 때까지 뷰를 공부하려고 해요 :)
웹개발 스터디에서 매주 차근차근 공부해 나갈 예정입니다아
포스팅 출처는 <예제로 배우는 Vue.js>책입니당
오늘은 vue.js를 시작하기 위해
node.js. 설치와 npm 명령어를 공부하고
visual studio code를 공부해보았습니다.
vue.js란?

사용자 인터페이스(UI) & 단일 페이지 애플리케이션을 만드는 데 사용하는 오픈 소스 자바스크립트 프레임워크이다.
▶ 단일 페이지 웹 애플리케이션 : 새 html을 가져오도록 서버에 요청 X 현재 웹페이지에서 링크클릭 같은 탐색 동작에 대한 응답으로 콘텐츠를 다시 렌더링하는 웹페이지 → 쉬운 반응형 디자인 가능, 모바일 환경에 적합
vue.js에서 v-model 디렉티브를 사용하면 데이터 모델에 해당하는 데이터변수와 UI, 데이터 바인딩이 가능하다.
▶ 양방향 데이터 바인딩 : 뷰와 컴포넌트 클래스의 상태변화를 상호 반영하는 것
(poiemaweb.com › angular-component-data-bindin)
▶ 사용자인터페이스(UI) : 사용자가 시스템에 접근 가능
연락처, 설문조사, 회원 등록과 같은 폼에 데이터를 입력 → 데이터 모델에 정의된 데이터 변수에 저장
반대로, 데이터 모델에 정의된 데이터 변수에 변화 → 해당 데이터 변수와 v-model 디렉티브로 바인딩된 DOM(Document Object Model)에도 변경사항 자동적으로 반영
▶가상 돔
· DOM
- 웹 페이지 : html, xml 같은 마크업 언어로 작성된 문서
- 웹 브라우저 : Chrome, Firefox/ 웹 페이지들을 사용자가 쉽게 이해할 수 있도록 바꾸는 작업 수행
→사용자는 브라우저에서 문자열, 그림, 테이블 등 볼 수 있음
이러한 과정에서 html 페이지를 트리 형태 모델로 저장하는데, 이를 DOM 이라고 한다.
· Virtual DOM : 필요한 경우에만 직접 DOM에 변화를 준다는 점이 DOM과 다르다.
즉, Virtual DOM에 변경이 발생하고, 실제 DOM에 적용해야 할 때만 DOM에 변화를 준다.
Node.js 설치
1. node.js 설치파일 다운로드

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
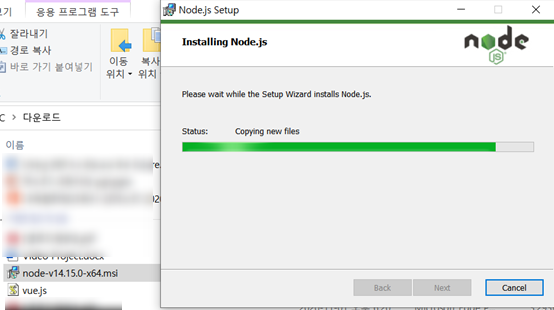
2. 다운로드한 node-v14.15.0-x64.msi를 더블클릭해서 설치

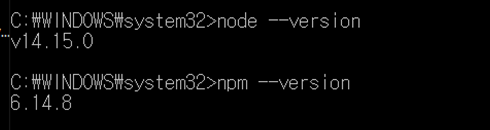
3. cmd창을 켜서 설치판 node와 npm 버전 확인

npm 명령어
· package.json 파일 : 프로젝트 정보와 의존성 정보를 포함하는 파일
이 파일만 있으면 해당 프로젝트에 필요한 패키지들을 쉽게 설치가능하다.
◆ npm init ( package.json 설치 )
cmd 창에 mkdir npmtest 입력해 npmtest 디렉터리를 만든다.
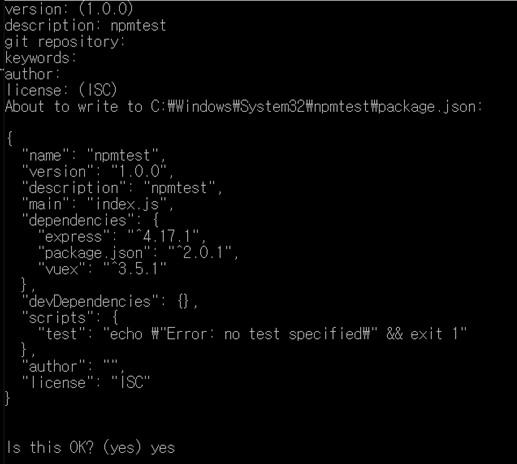
cd npmtest 를 입력해 이동하고, npm intit을 입력하면

막 엔터를 누르다가 마지막 Is this OK?(yes) 에서 yes를 입력하면
npmtest 디렉터리에 package.json파일이 생성된다.
◆ npm install ( 패키지 설치), npm uninstall (패키지 삭제)
▷ --save, -S : package.json의 dependencies에 추가
ex) npm install vuew --save //vuew 패키지 설치,해당 패키지를 package.json 파일의 dependencies에 쓰게 된다.
npm i express --save // express패키지를 설치, 해당 패키지를 package.json 파일의 dependencies에 쓰게 된다. ( i-install의 단축형태)
을 입력하면,

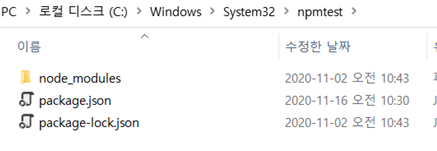
위의 사진처럼 세 폴더,파일이 설치 된 것을 확인할 수 있다.
· node_modules : 폴더 안에 express, body-parser과 관련된 많은 패키지가 존재
· package-lock.json : 패키지 종속성을 관리하는 잠금파일
이미 설치한 패키지를 삭제하고 싶으면 npm uninstall (패키지명)을 입력하면 된다.
◆ npm (명령어) ( package.json의 script에 있는 특정명령어를 실행하는 부분)

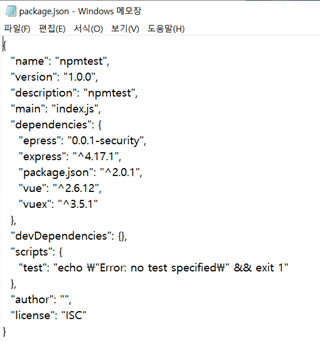
package.json을 메모장으로 열어보면, 이렇게 script 부분을 확인할 수 있다!
책에서는 star명령어를 추가해서 npm start 입력해 명령을 실행해보라하는데,
난 계속 안된다 ㅠㅠ
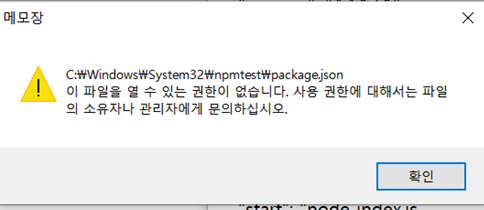
메모장으로 수정은 안되고,

visual studio code로 수정해야하는데
내가 전에 뭐 하나 잘못 삭제했었는지 해당 파일 찾을 수 없다 어쩐다 경고창이 떠서
여러번 다시 시도하다가 그냥 때려쳤다
Visual Studio Code
전에 파이썬 쓸 일 있어서 설치했던 편집기이다! 그래서 따로 설치할 필요없이 바로 사용해보았다.
PYTHON WORKSTATION (전에 만든 폴더) 에 index.html 파일를 생성하였다.


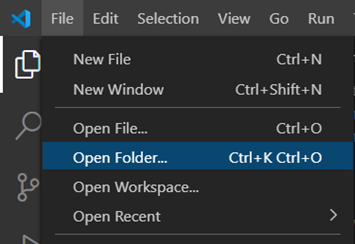
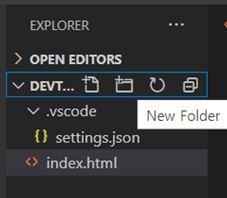
이렇게 file-open folder 해서 이미 생성된 폴더를 선택해도 되고,

저기 두번째에 있는

새로운 폴더 생성하는 걸 눌러도 된다.
근데 이건 폴더 안에 생성하는 거 인듯
아무튼, 폴더에 새로운 파일을 추가한다.

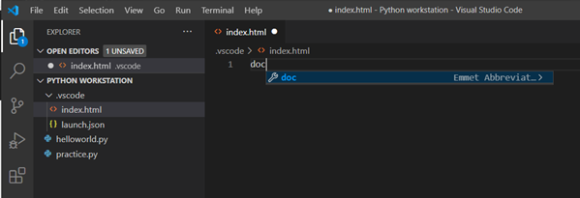
을 눌러 index.html을 입력한다.
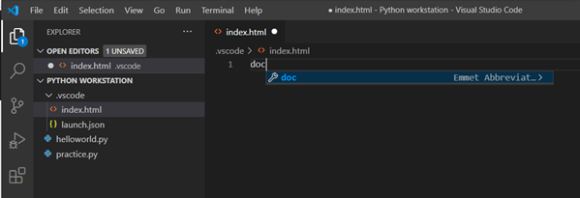
그리고 doc를 입력하면

이렇게 옆에 뭐가 뜨고 enter을 누르면
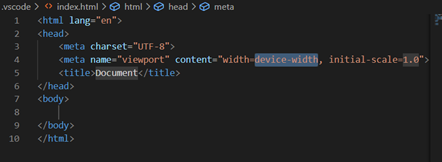
자동으로 html 기본 구조가 뜬다.
일일이 쳐야하는 번거로움이 없다 ^__^ 짱조아

· Vue.js devtools
https://chrome.google.com/webstore
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com

그러면 왼쪽 상단에 확장프로그램에 들어가서 추가된것을 확인할 수 있다.
나는 고정해놔서 바로 보이게 했다.
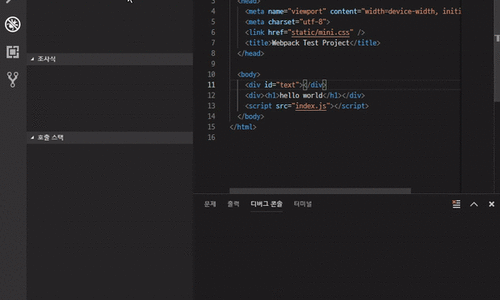
devtools폴더를 바탕화면에 생성하고, visual studio code로 해당 폴더를 열어서
index.html 파일을 생성했다.
아까처럼 doc + enter 해서 html 기본 구조 생성하고
<body> 태그 안에
<div id="app"> <ul> <li v-for="fruit in fruits">{{fruit}}</li> </ul> </div> <script src="http://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> var vm=new Vue( { el: '#app', data :{ fruits : ['딸기','오렌지','사과','포도'] } } ) </script>
를 작성했다.
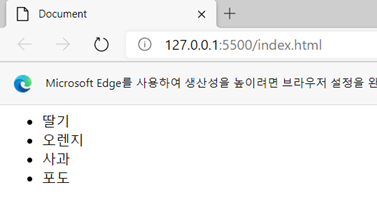
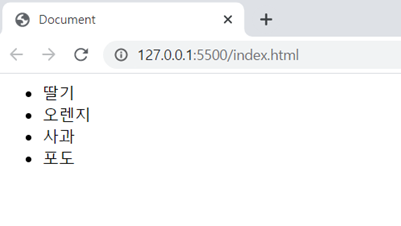
이를 크롬으로 실행하면, 해당 코드의 결과를 확인할 수 있다.
어떻게 크롬으로 실행하나면 ..
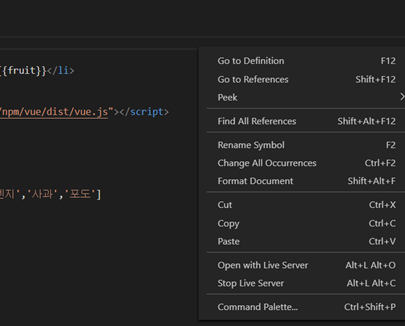
코드 창 아무데나 마우스 우클릭해서 open with live server를 클릭하면 된다한다.
그런데 나는 없었다!!
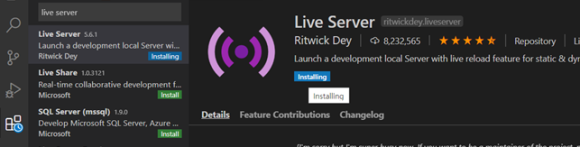
알고보니 확장프로그램인 live server을 설치해야되는 거였다.
live server는 html,js,css 파일 등을 실제 웹서버에서 구동하는 것처럼 실행할 수 있게 해준다고 한다.


Visual Studio Code] 라이브서버(Live Server) 설정하기
Visual Studio Code(현재 1.34.0버전, 이후 VS Code로 표기)에서 라이브 서버를 설정하는 방법에 대해 살펴보자. 라이브 서버를 이용하면 파일 수정 후 저장하면 수정된 내용이 바로 저장된다. 1. 라이브 서버 설..
stajun.tistory.com
설치를 하고 다시 우클릭을 해보면,

마지막에서 세번째 줄에 open with live server 가 생긴 걸 확인할 수 있다!
크롬으로 실행하기 위해 클릭했더니,

엥 ;; 왜 엣지로 열린다니 ;;

비주얼 스튜디오 코드 라이브 서버 브라우저 설정
비주얼 스튜디오 코드(Visual Studio Code) 라이브 서버(Live Server) 브라우저(Browser) 설정 크롬, 파이어폭스, 엣지 등 File - Preferences - Settings User - Live Server Config - settings : Custom Brows..
foodsexer.tistory.com
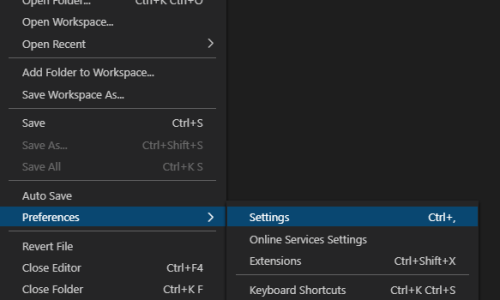
구글링해보니, 설정-확장 들어가서 live server config 에서 브라우저 설정으로 변경하라고 한다.
그런데 나는 live server config를 눈 씻고 찾아봐도 안 보인다ㅜ
다시 불꽃 구글링으로 해결방안을 찾아보았다.

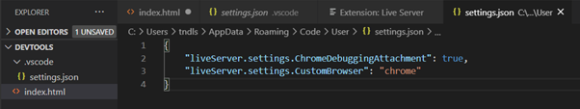
ChromeDebuggingAttachment 의 기본값이 false였는데 true로 바꿔주고,
CustomBrowser의 값을 chrome으로 설정해준다.

VS code에서 Debugger for Chrome 사용하기 - 2
VS Code - Live Server Debugger For Chrome 확장은 이전 글을 확인 해 주세요 2018/12/05 - [이것저것 컴퓨터로 한 것들] - VS code에서 Debugger for Chrome 사용하기 - 1 Live Server 설치 Live Server 확장은..
noooop.tistory.com
다시 open with live server을 클릭하면

크롬으로 연결되었다!!
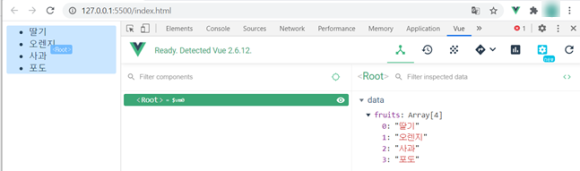
개발자도구로 들어가서 vue 탭을 클릭하면 vue instance의 데이터 객체 내에 정의된 데이터를 직접 확인할 수 있다.

'WEB > Vue' 카테고리의 다른 글
| 디렉티브 | v-for, v-bind, v-model (0) | 2021.01.18 |
|---|---|
| 디렉티브 | v-if, v-for : 조건 렌더링 (0) | 2021.01.18 |
| 프로퍼티(2) (0) | 2021.01.18 |
| vue.js 설치, 프로젝트 생성 및 구동, 종료 (0) | 2021.01.18 |
| 화살표 함수 | 뷰 인스턴스 | 프로퍼티(1) (0) | 2021.01.18 |




