| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- node.js
- 웹개발
- 웹해킹기초
- mongoose
- node
- CTF
- 자바기초
- 그래프
- 웹기초
- Express
- gitbash
- 자바
- 자료구조
- NavBar
- 워게임
- 이진트리
- materialize
- 이진탐색트리
- 뷰
- 워게임추천
- wargame.kr
- MongoDB
- 포렌식
- 포렌식워게임
- nodeJS
- bootstrap
- GIT
- 써니나타스
- 웹해킹
- 자바문제풀이
- Today
- Total
보안 전공생의 공부
[Wargame.kr] #2 flee button 본문

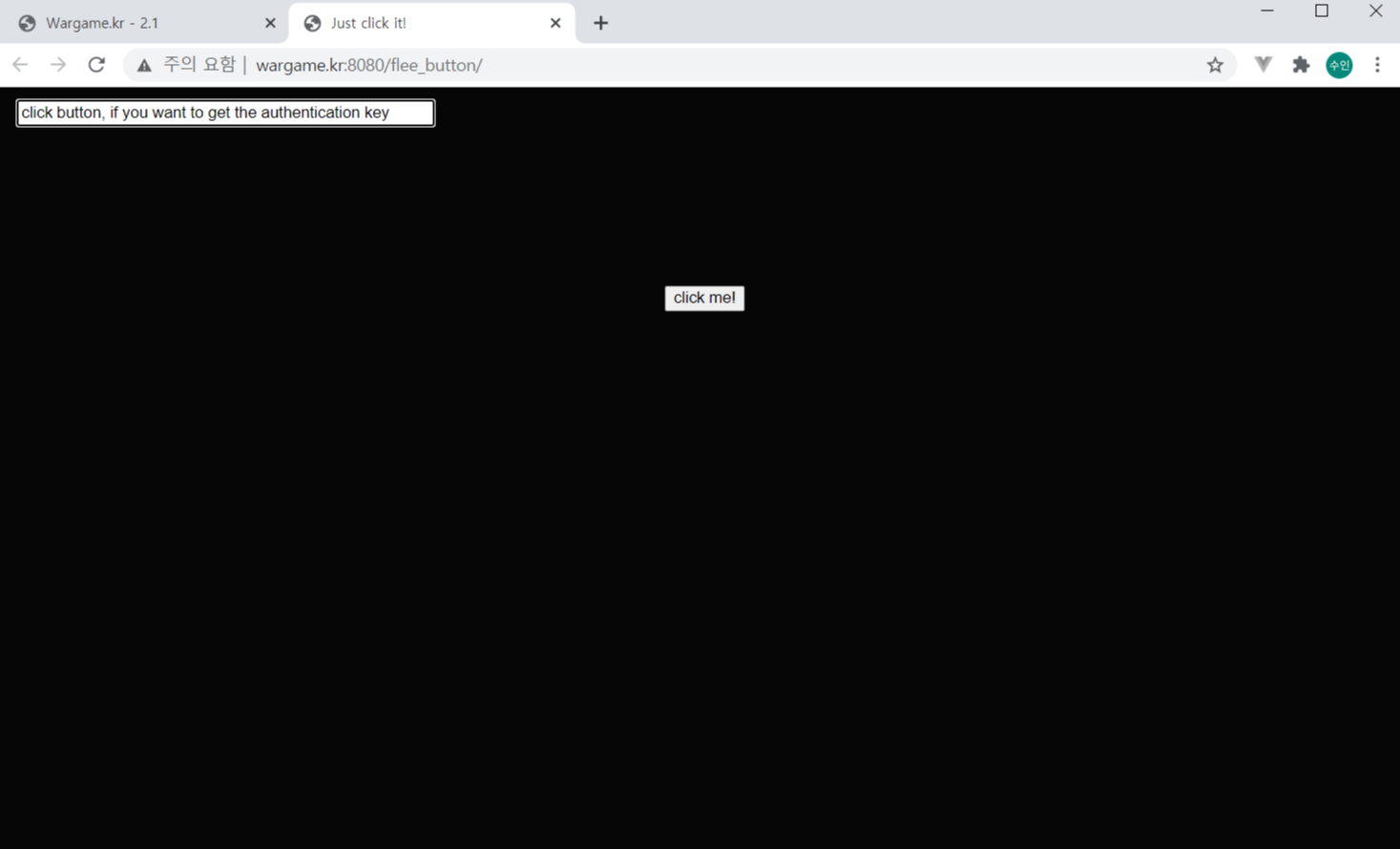
버튼을 누르라고 한당
자기는 못하겠단다

오옷 ...!
저 [Click me!]라는 버튼이 마우스 커서랑 일정한 간격을 유지한다 ㅎㅎ...
페이지 이름은 또 Just click it! 이런다 ㅋㅋ
약오르는군

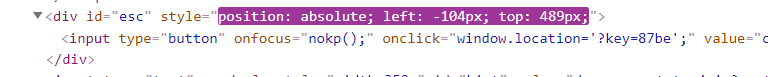
개발자 도구로 소스코드를 확인해보았다.
내가 클릭해야되는 button에 대한 코드를 확인할 수 있었다.
onfocus 이벤트 발생시 함수 nokp()가 실행된다고 하는데,
아무리 찾아봐도 nokp()함수에 대한 정보가 없다. 그러다가 발견한게

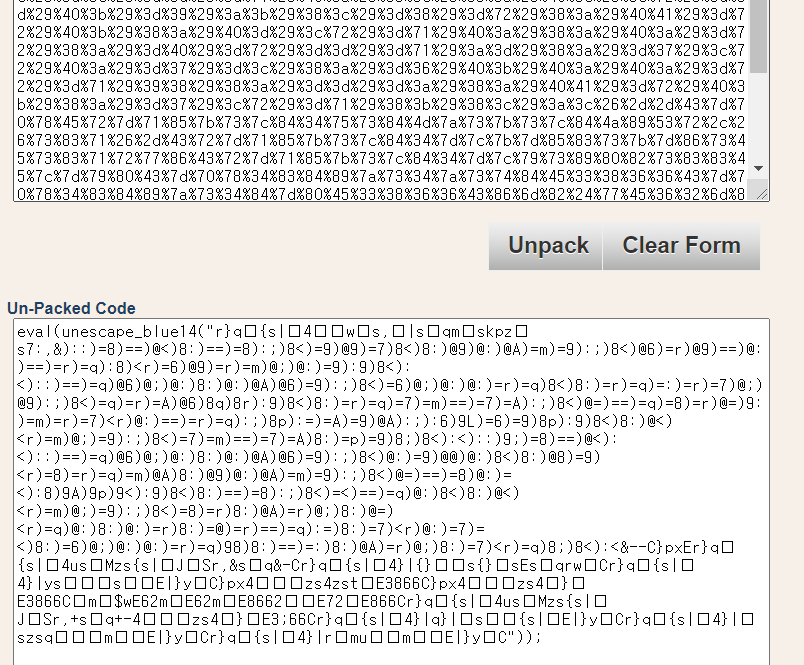
스크립트문의 이 줄
eval()함수와 해석불가능한 문자열이 길게 있다.
여기서 난독화 문제아닐까라는 생각이 들었다.
go-madhat.github.io/js-obfuscation/
Javascript 난독화 기법
요즘 난독화 된 Javascript를 자주 보게 되었다. 그래서 Javascript의 난독화 기법을 몇 가지 정리 해 두려 한다.
go-madhat.github.io
난독화 해체 사이트에 들어가서 unpack을 해보았다.

그런데 unpack을 해도 여전히 못 알아먹겠다.
그래서 console에 일단
unescale_blue14(0)
unescale_blue14("0")
등등 뭔지 모를 함수지만 일단 0을 무작정 넣어 봤는데
역시나 별 다른 변화는 없었다 ㅎㅎ
다른 방법이 무엇이 있을가 마우스를 이리저리 움직이면서 (혹시나 클릭될까봐 ㅋㅋㅋ)
고민하다 보니

이 div태그의 style 속성이 마우스가 움직임에 따라 계속 변화되는 걸 확인하였다.
이걸 조작하면 Click me! 버튼이 고정되지 않을까 라는 생각이 들었다.

style 속성을 몽땅 지워주면

이렇게 Click me! 버튼이 고정되게 된다.
버튼을 클릭해주면

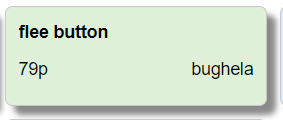
플래그값이 주어진다 !
근데 성공하고 나니 더 간단한 방법이 있다는 것을 깨달았다.

이 코드는 버튼과 관련된 코드인데 onclick 이벤트가 발생하면 주소뒤에 ?key=87be가 붙어져서 이동한다고 한다.
그래서 주소창에 그대로 입력해보았더니 플래그값이 표시되는 페이지로 이동되었다.

아무튼 성공 ! 쉬운 문제여서 풀이가 다양한가보다.
어느정도 워게임 풀어본 사람으 5초컷도 가능할 것 같다. (난 왜 그러지 못했는가 ㅠ)
'Wargame > web' 카테고리의 다른 글
| [Wargame.kr] type confusion (0) | 2021.02.25 |
|---|---|
| [Wargame.kr] #3 QR CODE PUZZLE (0) | 2021.02.02 |
| [Wargame.kr] #1 already got (0) | 2021.02.02 |
| [XCZ.kr] #32 Easy Trick | PHP 비교 연산자 취약점 (0) | 2021.01.27 |
| [SuNiNaTaS] #5 | 자바스크립트 난독화 (0) | 2021.01.26 |




