| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- CTF
- 자바
- NavBar
- 워게임
- 자료구조
- MongoDB
- bootstrap
- nodeJS
- wargame.kr
- 워게임추천
- 뷰
- Express
- node.js
- 이진탐색트리
- 웹기초
- 포렌식워게임
- 그래프
- 웹해킹
- gitbash
- materialize
- 웹개발
- GIT
- 포렌식
- node
- 자바기초
- 웹해킹기초
- mongoose
- 자바문제풀이
- 써니나타스
- 이진트리
- Today
- Total
보안 전공생의 공부
컴포넌트 정의 및 등록 / 컴포넌트 간의 통신 본문
하드웨어 제품들은 각각 독립된 기능을 가진 모듈로 만들어짐.
부품에 문제가 발생하면, 해당 부품만 바꿔도 제품이 문제없이 작동함.
But 소프트웨어는 독립적으로 개발 X ,
독립적으로 개발되었다고 해도 다른 모듈과의 호환을 고려 X 개발됨.
→ 소프트웨어의 재사용을 어렵게 하고, 유지보수 비용 ↑ 의 원인
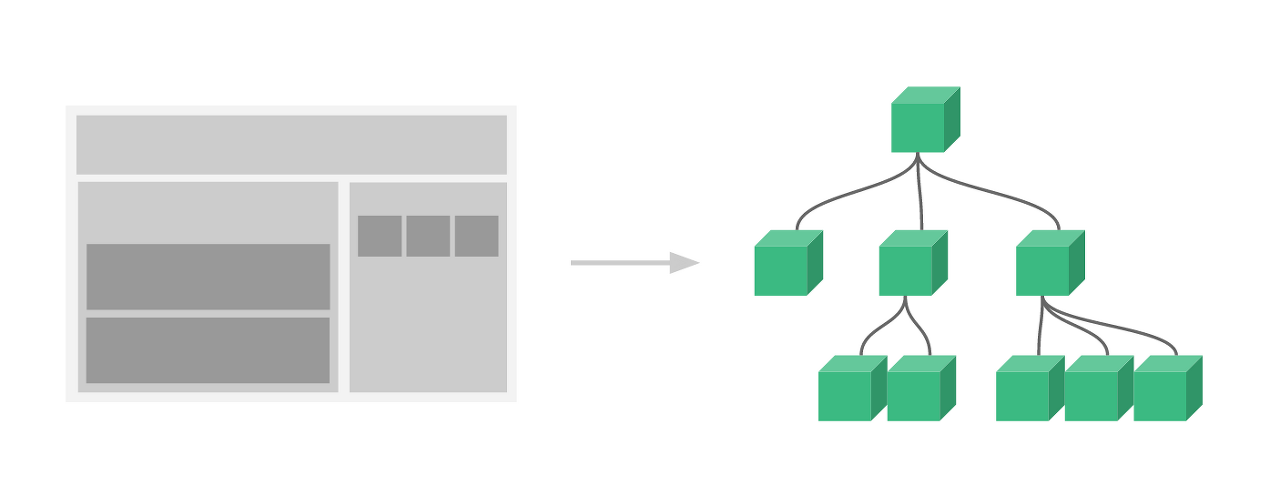
◆ 컴포넌트(component)
: 독립적인 단위모듈 → 이후 시스템 유지보수 하는데 있어 교체 가능한 부품임
기본 html 엘리먼트 확장해 재사용 가능한 코드를 캡슐화해줌

· 구현, 명세화, 패키지화, 배포될 수 있음
- source code가 아닌 execute code기반으로 재사용할 수 있도록 이미 구현이 완료됨
- 해당 컴포넌트의 용도, 유형, 인터페이스 등에 대한 정보들에 대해 명세화되어 있어야함
- 교체가능한 컴포넌트 개발을 위해 표준을 준수해 개발해야 함
- 컴포넌트가 개발되어 배포될 때, 관련 문서와 코드들이 독립적인 단위로 패키지화되어 있어야 함
- 독립적인 업무단위로 개발된 것 → 사용자가 필요한 기능만을 패키지한 컴포넌트 재사용할 수 있도록 독립적으로 배포 가능해야 함
· 하나의 컴포넌트 → 하나 이상의 클래스로 구성 가능
· 컴포넌트는 인터페이스를 통해서만 접근 가능
- 컴포넌트 내의 정보는 외부로부터 모두 숨겨짐 (은닉)
- 인터페이스(외부에서 접근가능하도록 컴포넌트가 제공하는 서비스를 정의)로 외부와 연결
- 컴포넌트가 내부 정보를 숨기고, 인터페이스만 제공 => 소프트웨어도 하드웨어처럼 조립 기반으로 가능
( 참조 : mommoo.tistory.com/55 , thefif19wlsvy.tistory.com/24 )
◆ 컴포넌트 등록
▶ 전역(global) 컴포넌트
: 여러 인스턴스에서 공통으로 사용가능
- 등록 : Vue.component( tagName, options) 를 사용
Vue.component('컴포넌트 이름', {
// 옵션
});- 사용 :
<컴포넌트이름> </컴포넌트이름>로 사용가능
[예제]
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<my-component></my-component>
</div>
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script>
//등록
Vue.component( 'my-component',{
template : '<div>전역컴포넌트 등록</div>'
})
//루트 인스턴스 생성
new Vue({
el:'#app'
})
</script>
</body>
</html><div id="app>
<div>전역컴포넌트 등록</div>
</div>
와 같이 렌더링 된다.

▶ 지역(local) 컴포넌트
: 특정 인스턴스에서만 유효 범위를 가짐
- 등록 : 인스턴스에 component 속성 추가 → 다른 인스턴스/컴포넌트의 범위에서만 사용가능한 컴포넌트
new Vue({
components : {
'컴포넌트 이름' : 컴포넌트 내용
}
});- 사용 :
<컴포넌트이름> </컴포넌트이름>로 사용가능
[예제]
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<my-component></my-component>
</div>
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script>
var cmp ={
template : '<div>지역컴포넌트 등록</div>'
};
new Vue({
el:'#app',
components : {
'my-component':cmp
}
});
</script>
</body>
</html>components 인스턴스 옵션을 등록해 상위 템플릿에서만 사용가능하도록 함

( 참조 : kr.vuejs.org/v2/guide/components.html , readystory.tistory.com/40 )
◆ 컴포넌트 간 통신
컴포넌트는 각각 자체적으로 고유한 유효범위(scope)을 가짐
각 컴포넌트의 유효범위는 독립적이기 때문에 다른 컴포넌트의 값을 직접 참고 X
· 같은 레벨에 있는 컴포넌트끼리는 값 참조 X
[예제]
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<my-component1></my-component1>
<my-component2></my-component2>
</div>
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script>
//첫번째 컴포넌트 내용
var cmp1 ={
template : '<div>첫번째 지역컴포넌트 : {{ data1 }}</div>',
data : function(){
return{
data1 : 100
}
}
};
//두번째 컴포넌트 내용
var cmp2 ={
template : '<div>두번째 지역컴포넌트 : {{ data2 }}</div>',
data : function(){
return{
data2 : cmp1.data.data1
}
}
};
new Vue({
el:'#app',
//지역 컴포넌트 등록
components : {
'my-component1': cmp1,
'my-component2': cmp2
}
});
</script>
</body>
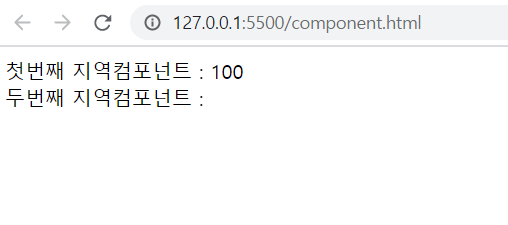
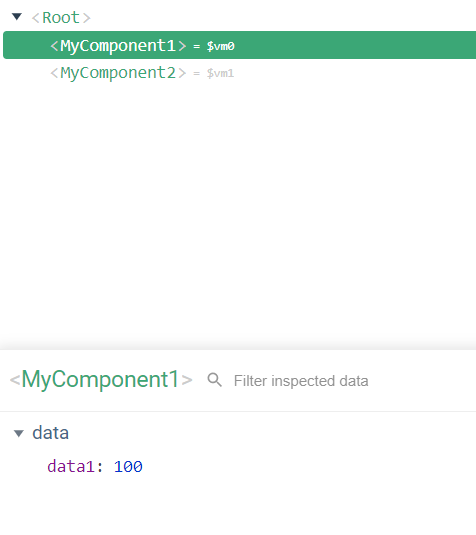
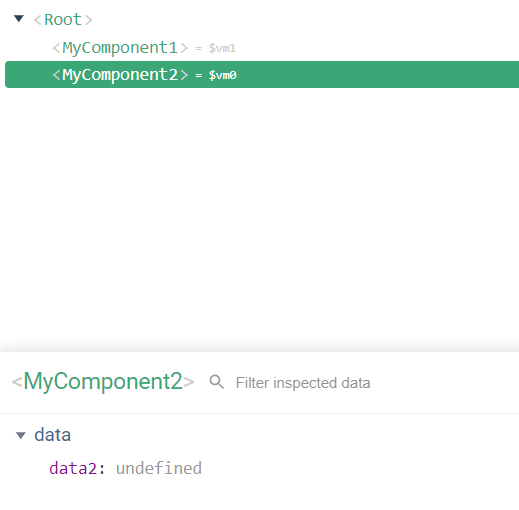
</html>2개의 지역 컴포넌트( my-component1, my-component2 ) 등록하였다.
my-component2 에서는 my-component1 컴포넌트의 data.data1을 참조하고 있다.
그렇다면 일반 javascript에서는 해당 컴포넌트 영역에 100이 출력되어야한다.

하지만 데이터가 출력되지 않는 것을 확인할 수 있다.


같은 레벨에 있는 컴포넌트인 my-component1 과 my-component2 는 서로 참조할 수 없는 것이다.
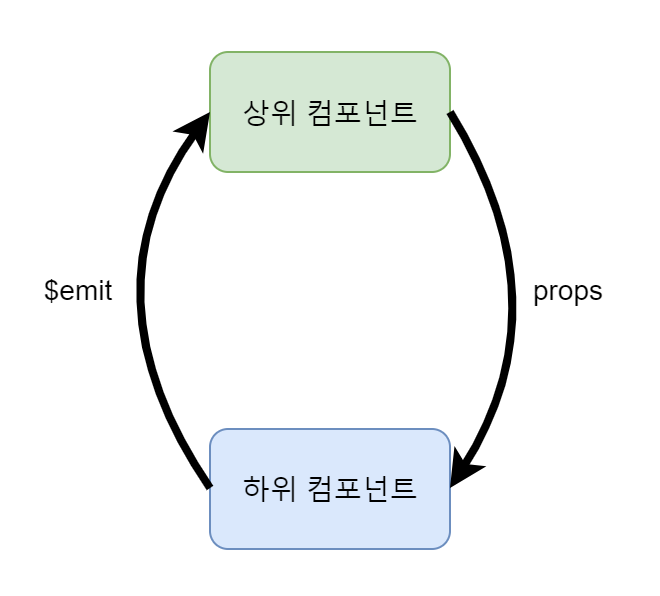
· 상위(부모) - 하위(자식) 컴포넌트 간 데이터 전달 O
- 상위 → 하위 : props라는 속성 사용해 데이터 전달
- 하위→ 상위 :$emit을 사용해 이벤트 발생

<상위 → 하위>
- props 속성을 하위 컴포넌트에서 사용 ( props의 속성이름은 반드시 소문자로 ! )
Vue.component('child-component',{
props: ['속성이름']
});- 상위컴포넌트의 html 코드에 등록된 child-component 태그에 v-bind 속성 추가
<child-component v-bind:props속성이름="상위 컴포넌트의 data 속성"></child-component>
<하위 → 상위>
- $emit 속성을 하위 컴포넌트 method에서 사용해 이벤트 발생
this.$emit('이벤트명');- 하위 컴포넌트에서 발생시킨 이벤트명으로 상위 컴포넌트 method 실행
<child-component v-on:이벤트명="상위컴포넌트 method명"></child-component>
( 출처 : wiki.plateer.com/pages/viewpage.action?pageId=8553499 ,
'WEB > Vue' 카테고리의 다른 글
| 슬롯(slot) (0) | 2021.03.15 |
|---|---|
| 이벤트 버스 - 관계 없는 컴포넌트 간 통신 (0) | 2021.02.27 |
| 디렉터리 | 이벤트 처리 : v-on (0) | 2021.01.27 |
| 디렉티브 | v-for, v-bind, v-model (0) | 2021.01.18 |
| 디렉티브 | v-if, v-for : 조건 렌더링 (0) | 2021.01.18 |




