| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- NavBar
- GIT
- 웹기초
- nodeJS
- 써니나타스
- 워게임
- 포렌식
- 워게임추천
- 이진트리
- 웹개발
- Express
- wargame.kr
- 그래프
- 뷰
- 자료구조
- 자바문제풀이
- node.js
- 웹해킹기초
- materialize
- node
- CTF
- 자바기초
- 이진탐색트리
- gitbash
- 포렌식워게임
- 웹해킹
- mongoose
- MongoDB
- 자바
- bootstrap
- Today
- Total
보안 전공생의 공부
디렉터리 | 이벤트 처리 : v-on 본문
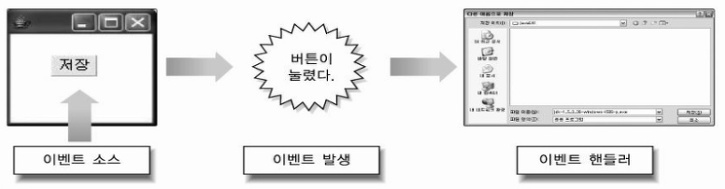
◆ 이벤트 : 어떤 특정 행동이 발생한 그 자체를 의미
ex) 마우스 클릭, 메뉴 선택, 등

(출처 : coding-factory.tistory.com/262 )
특정 이벤트 발생 → 이벤트 처리 필요 !
◆ v-on
: vue.js에서 이벤트를 처리할 때 사용하는 디렉터리
이벤트 리스너 ( 이벤트를 실행하기 위한 트리거와 이벤트를 연결해주는 것 )
<html_element v-on:eventName = "expression">
// 이벤트 발생하면 다른 형식과 같이 메서드 실행 X, 직접 data 프로퍼티에 정의된 값에 접근 가능
<html_element v-on:eventName = "methodName">
<html_element v-on:eventName = "methodName(parameter)">
//이벤트 발생시 입력된 parameter이용해 발생하는 이벤트 처리
<html_element @eventName = "methodName">
//@ - v-on:의 단축형태로 사용됨위와 같은 형식으로 이벤트를 처리함
[ 첫번째 형식 - 예제 ] 직접 data 프로퍼티에 정의된 count 값에 접근
<html lang="en">
<head>
<link rel="stylesheet"
href="http://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"
>
</head>
<body>
<div id='app'>
<p>{{ count }}</p>
<button v-on:click="count+=1">추가</button>
<button v-on:click="count-=1">감소</button>
</div>
<script src="http://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data :{
count:0
}
})
</script>
</body>
</html>
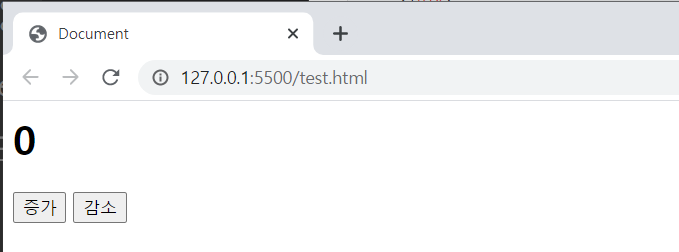
추가 버튼을 누르면 count값이 증가하고, 감소 버튼을 누르면 count값이 감소한다.
[ 두번째 형식 - 예제 ] 메소드
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{ number }}</h1>
<button v-on:click="increment">증가</button>
<button v-on:click="decrement">감소</button>
</div>
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
number : 0
},
methods: {
increment: function() {
this.number++;
},
decrement: function() {
this.number--;
}
}
});
</script>
</body>
</html>
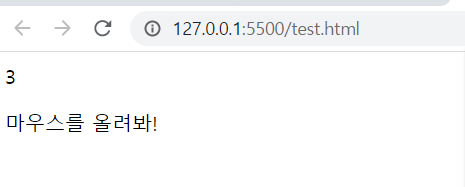
추가 버튼을 누르면 count값이 증가하고, 감소 버튼을 누르면 count값이 감소한다.
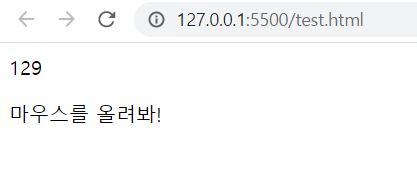
+ 마우스를 특정자리에서 움직이는 것
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p>{{ count }}</p>
<div v-on:mousemove="addCount()">마우스를 올려봐!</div>
</div>
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
count : 0
},
methods: {
addCount() {
this.count++;
}
}
});
</script>
</body>
</html>

마우스를 올려봐! 라는 문구 위에 마우스를 가져가면 숫자가 증가한다.
+ 키보드 이벤트
이벤트명발생하는 시점값
| keydown | 키가 눌렸을 때 | keycode |
| keypress | 키가 눌린 상태일 때(연속적으로 실행됨.). | ASCII |
| keyup | 키 누름이 해제될 때 | keycode |
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input
v-on:keyup.enter="login"
placeholder="아이디를 입력하세요."
>
</div>
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
methods: {
login(){
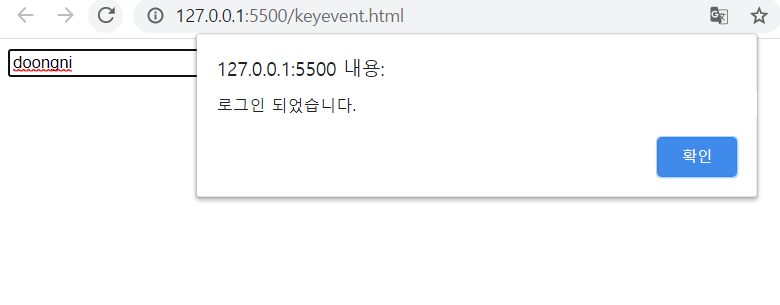
alert('로그인 되었습니다.')
}
}
});
</script>
</body>
</htm>키보드 입력에 대해 keyup이라는 이벤트를 받고, 이벤트수식어로 키값(여기서는 enter)을 받는다.


아이디값을 입력하고 엔터를 치면, 로그인이 되었다는 알람창이 뜬다.
[맨땅에 VueJS] 이벤트 리스너 v-on / VueJS Directive
이때까지 우리는 VueJS의 디렉티브 중 v-bind, v-once, v-html에 대해 배워보았습니다. 이 디렉티브의 공통점은 바로 값의 출력과 관련이 있는 디렉티브라는 것인데요. 이번엔 이벤트와 관련한 디렉티
medium.com
'WEB > Vue' 카테고리의 다른 글
| 이벤트 버스 - 관계 없는 컴포넌트 간 통신 (0) | 2021.02.27 |
|---|---|
| 컴포넌트 정의 및 등록 / 컴포넌트 간의 통신 (0) | 2021.01.27 |
| 디렉티브 | v-for, v-bind, v-model (0) | 2021.01.18 |
| 디렉티브 | v-if, v-for : 조건 렌더링 (0) | 2021.01.18 |
| 프로퍼티(2) (0) | 2021.01.18 |




