| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- mongoose
- 써니나타스
- Express
- wargame.kr
- MongoDB
- 그래프
- 자바
- 포렌식워게임
- 자바문제풀이
- 이진트리
- 뷰
- 웹해킹기초
- 워게임추천
- gitbash
- node
- CTF
- 자바기초
- materialize
- NavBar
- bootstrap
- 이진탐색트리
- 웹해킹
- GIT
- 자료구조
- 워게임
- 웹개발
- 웹기초
- node.js
- 포렌식
- nodeJS
- Today
- Total
보안 전공생의 공부
게시판 만들기 - Post-User 관계 만들기 (1) 게시물에 작성자 만들기 본문
게시물과 사용자 사이에 관계(relationship)을 만들어서
게시물(document)에 작성자(document id)를 기록하여 글 작성자 정보를 알 수 있게 만든다.
자신의 글은 삭제 가능/타인의 글은 삭제가 불가능하게 만들기 위함이다.
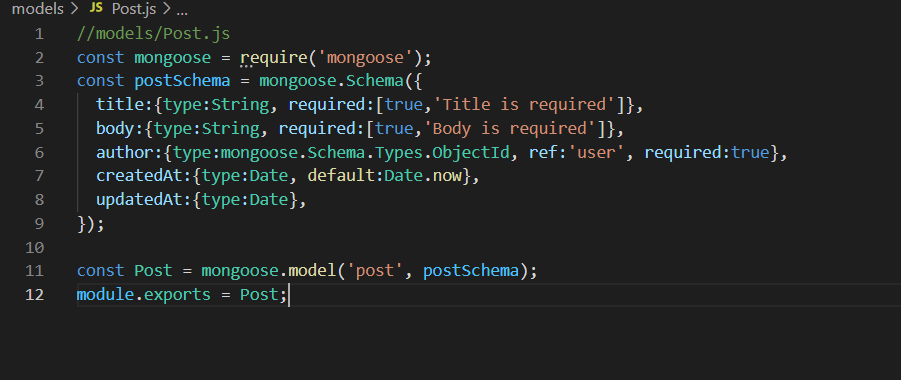
· schema 수정

post schema에 author을 추가하였다.
ref: 'user'를 통해 이 항목의 데이터가 user collection의 id와 연결됨을 mongoose에 알린다.
user의 user.id와 post의 post.author가 연결되어 user과 post의 relationship이 형성된다.
- 참조하기 좋은 글 : https://catnap-jo.tistory.com/entry/Mongoose-%EB%AA%A8%EB%A5%B4%EB%8A%94-%EA%B2%83-%EC%B1%84%EC%9B%8C%EB%86%93%EA%B8%B0
Mongoose - 모르는 것 채워놓기
스키마의 옵션(Schema's option) mongoose에서 스키마를 선언하는 과정에서 사용할 수 있는 옵션들이 존재한다. autoIndex bufferCommands capped collection emitIndexErrors id [id](#id) minimize read safe sh..
catnap-jo.tistory.com
· post.js 수정
//routes/post.js
const express = require('express');
const router = express.Router();
const Post = require('../models/Post');
const util=require('../util');
// Index
router.get('/', function(req, res){
Post.find({})
.populate('author')
.sort('-createdAt')
.exec(function(err, posts){
if(err) return res.json(err);
res.render('posts/index', {posts:posts});
});
});
// New
router.get('/new', function(req, res){
const post=req.flash('post')[0]||{};
const errors=req.flash('errors')[0]||{};
res.render('posts/new',{post:post, errors:errors});
});
// create
router.post('/', function(req, res){
req.body.author = req.user._id;
Post.create(req.body, function(err, post){
if(err){
req.flash('post',req.body);
req.flash('errors',util.parseError(err));
return res.redirect('/posts/new');
}
res.redirect('/posts');
});
});
// show
router.get('/:id', function(req, res){
Post.findOne({_id:req.params.id})
.populate('author')
.exec(function(err, post){
if(err) return res.json(err);
res.render('posts/show', {post:post});
});
});
// edit
router.get('/:id/edit', function(req, res){
const post=req.flash('post')[0];
const errors=req.flash('errors')[0]||{};
if(!post){
Post.findOne({_id:req.params.id},function(err,post){
if(err) return res.json(err);
res.render('post/edit',{post:post, errors:errors});
})
}
else{
post._id=req.params.id;
res.render('posts/edit',{post:post, errors:errors});
}
});
// update
router.put('/:id', function(req, res){
req.body.updatedAt = Date.now();
Post.findOneAndUpdate({_id:req.params.id}, req.body, {runValidators:true}, function(err, post){
if(err) {
req.flash('post',req.body)
req.flash('errors',util.parseError(err))
return res.redirect('/posts'+req.params.id+'/edit')
}
res.redirect("/posts/"+req.params.id);
});
});
// destroy
router.delete('/:id', function(req, res){
Post.deleteOne({_id:req.params.id}, function(err){
if(err) return res.json(err);
res.redirect('/posts');
});
});
module.exports = router;- Model.population( )함수는 relationship이 형성되어 있는 항목의 값을 생성해준다.
현재 post의 author에는 user의 id가 기록되어 있는데, 이 값을 바탕으로 실제 user의 값을 author에 생성하게 된다.
- index와 show에 추가하였다.
- 글을 작성할 때 req.user._id를 가져와서 post의 author에 기록한다.
req.user는 로그인을 하면 passport에서 자동으로 생성해준다
<- 2021.12.07 - [개발/node.js] - 게시판 만들기 / login 기능 - passport package
게시판 만들기 / login 기능 - passport package
passport package를 사용해 login 기능을 만든다. · passport : node.js에서 user authentication(사용자 인증, login)을 만들기 위해 사용하는 package 단독으로 사용 X , passport strategy package와 함꼐 사..
jonnastudy.tistory.com
· index.ejs 수정
<!-- views/posts/index.ejs -->
<!DOCTYPE html>
<html>
<head>
<%- include('../partials/head') %>
</head>
<body>
<%- include('../partials/nav') %>
<div class="container mb-3">
<h2 class="mb-3">Board</h2>
<table class="board-table table table-sm border-bottom">
<thead class="thead-light">
<tr>
<th scope="col">Title</th>
<th scope="col">Author</th>
<th scope="col" class="date">Date</th>
</tr>
</thead>
<tbody>
<% if(posts == null || posts.length == 0){ %>
<tr>
<td colspan=2> 보여줄게 없쪙 ㅠ </td>
</tr>
<% } %>
<% posts.forEach(function(post) { %>
<tr>
<td>
<a href="/posts/<%= post._id %>"><div class="ellipsis"><%= post.title %></div></a>
</td>
<td class="author">
<div class="ellipsis"><%= post.author ? post.author.username : "" %></div>
</td>
<td class="date">
<span data-date="<%= post.createdAt %>"></span>
</td>
</tr>
<% }) %>
</tbody>
</table>
<div>
<a class="btn btn-primary" href="/posts/new">New</a>
</div>
</div>
</body>
</html>table의 theader에 author 항목을 추가하고
table의 tbody에도 author 항목을 추가한다.
author가 있는 경우->author의 username을 표시한다.
· show.ejs 수정

show에도 author 항목을 추가하고
author가 있는 경우->author의 username을 표시한다.
<실행결과>

르그인하여 글을 작성하면 author가 기록된다.

게시판에 author 항목이 생겨서 작성자를 확인할 수 있게 되었다.

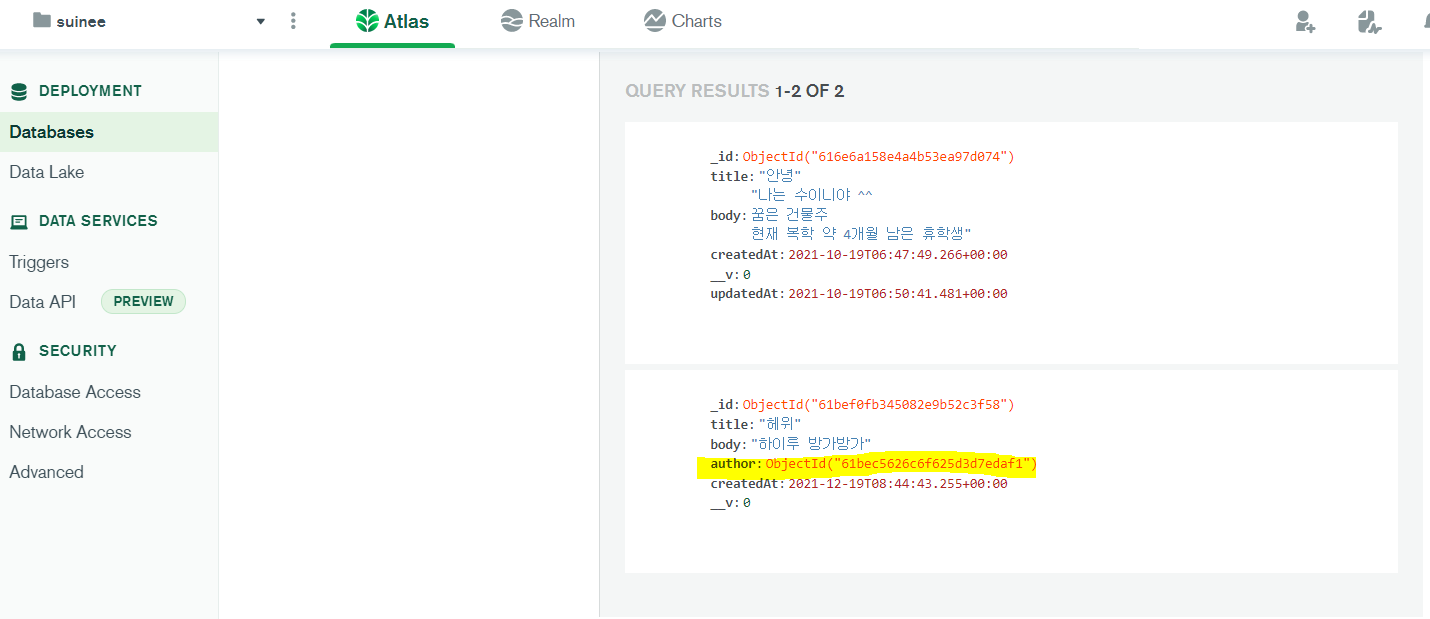
post의 author에는 user id가 기록되며, 이 값을 바탕으로 실제 user의 값을 author에 생성할 수 있다고 하였다.
user의 고유 아이디가 author에 기록되어 있다는 말이다.
mongoDB의 post 데이터에 들어가보면
작성자의 user데이터의 id(mongodb object id)만 기록되어 있다.
이때 post의 author를 populate하면 author가 단순히 user의 id만 가지고 있는게 아니라, user object로 변환돼서 name, email등을 가지게 되고, post.author.email과 같은 방식으로 값을 읽을 수 있게 된다.
Node JS 첫걸음/게시판 만들기: 게시판 - Post-User 관계(relationship) 만들기 - A MEAN Blog
소스코드 이 게시물에는 코드작성이 포함되어 있습니다. 소스코드를 받으신 후 진행해 주세요. MEAN Stack/개발 환경 구축에서 설명된 프로그램들(git, npm, atom editor)이 있어야 아래의 명령어들을 실
www.a-mean-blog.com
아 이것저것 공부하고 활동하다 보니까 공부했던 게 다 가물가물하고 헷갈려졌다..
오늘 밤은 다시 다 정리하고 점검하면서 전체적인 이해도를 높이게따..
'WEB > Node' 카테고리의 다른 글
| 중간 정리 (2) | 2021.12.28 |
|---|---|
| 게시판 만들기 - post error (0) | 2021.12.19 |
| 게시판 만들기 / login 기능 - passport package (0) | 2021.12.07 |
| 게시판 만들기 / User 생성, 수정 시 error 처리 (2) (0) | 2021.12.01 |
| 게시판 만들기 / User 생성, 수정 시 error 처리 (1) (0) | 2021.12.01 |




