Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 워게임
- 웹해킹
- MongoDB
- 그래프
- 자바기초
- materialize
- 써니나타스
- bootstrap
- 웹개발
- 이진탐색트리
- 웹해킹기초
- GIT
- wargame.kr
- 뷰
- 자료구조
- 포렌식워게임
- 자바문제풀이
- Express
- gitbash
- node.js
- 웹기초
- 워게임추천
- nodeJS
- NavBar
- mongoose
- 이진트리
- node
- CTF
- 자바
- 포렌식
Archives
- Today
- Total
보안 전공생의 공부
게시판 만들기 / User 생성, 수정 시 error 처리 (2) 본문
· edit.ejs 수정
<!DOCTYPE html>
<html>
<head>
<%- include('../partials/head') %>
</head>
<body>
<%- include('../partials/nav') %>
<div class="container mb-3">
<h3 class="mb-3">Edit User</h3>
<form action="/users/<%= username %>?_method=put" method="post">
<div class="form-group row">
<label for="currentPassword" class="col-sm-3 col-form-label">Current Password*</label>
<div class="col-sm-9 col-sm-offset-3">
<input type="password" id="currentPassword" name="currentPassword" value="" class="form-control <%= (errors.currentPassword)?'is-invalid':'' %>">
<% if(errors.currentPassword){ %>
<span class="invalid-feedback"><%= errors.currentPassword.message %></span>
<% } %>
</div>
</div>
<hr></hr>
<div class="form-group row">
<label for="username" class="col-sm-3 col-form-label">Username*</label>
<div class="col-sm-9">
<input type="text" id="username" name="username" value="<%= user.username %>" class="form-control <%= (errors.username)?'is-invalid':'' %>">
<% if(errors.username){ %>
<span class="invalid-feedback"><%= errors.username.message %></span>
<% } %>
</div>
</div>
<div class="form-group row">
<label for="name" class="col-sm-3 col-form-label">Name*</label>
<div class="col-sm-9">
<input type="text" id="name" name="name" value="<%= user.name %>" class="form-control <%= (errors.name)?'is-invalid':'' %>">
<% if(errors.name){ %>
<span class="invalid-feedback"><%= errors.name.message %></span>
<% } %>
</div>
</div>
<div class="form-group row">
<label for="email" class="col-sm-3 col-form-label">Email</label>
<div class="col-sm-9">
<input type="text" id="email" name="email" value="<%= user.email %>" class="form-control <%= (errors.email)?'is-invalid':'' %>">
<% if(errors.email){ %>
<span class="invalid-feedback"><%= errors.email.message %></span>
<% } %>
</div>
</div>
<div class="form-group row">
<label for="newPassword" class="col-sm-3 col-form-label">New Password</label>
<div class="col-sm-9 col-sm-offset-3">
<input type="password" id="newPassword" name="newPassword" value="" class="form-control <%= (errors.newPassword)?'is-invalid':'' %>">
<% if(errors.newPassword){ %>
<span class="invalid-feedback"><%= errors.newPassword.message %></span>
<% } %>
</div>
</div>
<div class="form-group row">
<label for="passwordConfirmation" class="col-sm-3 col-form-label">Password Confirmation</label>
<div class="col-sm-9 col-sm-offset-3">
<input type="password" id="passwordConfirmation" name="passwordConfirmation" value="" class="form-control <%= (errors.passwordConfirmation)?'is-invalid':'' %>">
<% if(errors.passwordConfirmation){ %>
<span class="invalid-feedback"><%= errors.passwordConfirmation.message %></span>
<% } %>
</div>
</div>
<p>
<small>*Required</small>
</p>
<% if(errors.unhandled){ %>
<div class="alert alert-danger">
<%= errors.unhandled %>
</div>
<% } %>
<div class="buttons">
<a class="btn btn-primary" href="/users/<%= user.username %>">Back</a>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
</body>
</html><form action="/users/<%= username %>?_method=put" method="post">
user.username 대신 router에서 받은 username 사용
class="form-control <%= (errors.항목이름)?'is-invalid':' ' %>"
각 항목의 form-group class가 있는 div에 위 코드가 추가되었다.
에러가 있으면 bootstrap의 invalid-feedback class를 사용한다. 서버 측에서 유효성 검사를 사용한 것이다.
( 참조하기 좋은 글 : https://getbootstrap.kr/docs/5.0/forms/validation/ )
<% if(errors.username){ %>
input 밑에 위 코드를 추가하여 에러메세지를 보여주게 하였다.
· new.ejs 수정
<!DOCTYPE html>
<html>
<head>
<%- include('../partials/head') %>
</head>
<body>
<%- include('../partials/nav') %>
<div class="container mb-3">
<h3 class="contentBoxTop mb-3">New User</h3>
<form action="/users" method="post">
<div class="form-group row">
<label for="username" class="col-sm-3 col-form-label">Username*</label>
<div class="col-sm-9">
<input type="text" id="username" name="username" value="<%= user.username %>" class="form-control <%= (errors.username)?'is-invalid':'' %>">
<% if(errors.username){ %>
<span class="invalid-feedback"><%= errors.username.message %></span>
<% } %>
</div>
</div>
<div class="form-group row">
<label for="name" class="col-sm-3 col-form-label">Name*</label>
<div class="col-sm-9">
<input type="text" id="name" name="name" value="<%= user.name %>" class="form-control <%= (errors.name)?'is-invalid':'' %>">
<% if(errors.name){ %>
<span class="invalid-feedback"><%= errors.name.message %></span>
<% } %>
</div>
</div>
<div class="form-group row">
<label for="email" class="col-sm-3 col-form-label">Email</label>
<div class="col-sm-9">
<input type="text" id="email" name="email" value="<%= user.email %>" class="form-control <%= (errors.email)?'is-invalid':'' %>">
<% if(errors.email){ %>
<span class="invalid-feedback"><%= errors.email.message %></span>
<% } %>
</div>
</div>
<div class="form-group row">
<label for="password" class="col-sm-3 col-form-label">Password*</label>
<div class="col-sm-9">
<input type="password" id="password" name="password" value="" class="form-control <%= (errors.password)?'is-invalid':'' %>">
<% if(errors.password){ %>
<span class="invalid-feedback"><%= errors.password.message %></span>
<% } %>
</div>
</div>
<div class="form-group row">
<label for="passwordConfirmation" class="col-sm-3 col-form-label">Password Confirmation*</label>
<div class="col-sm-9 col-sm-offset-3">
<input type="password" id="passwordConfirmation" name="passwordConfirmation" value="" class="form-control <%= (errors.passwordConfirmation)?'is-invalid':'' %>">
<% if(errors.passwordConfirmation){ %>
<span class="invalid-feedback"><%= errors.passwordConfirmation.message %></span>
<% } %>
</div>
</div>
<p>
<small>*Required</small>
</p>
<% if(errors.unhandled){ %>
<div class="alert alert-danger">
<%= errors.unhandled %>
</div>
<% } %>
<div class="form-group">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
</body>
</html>--edit.ejs와 같다--
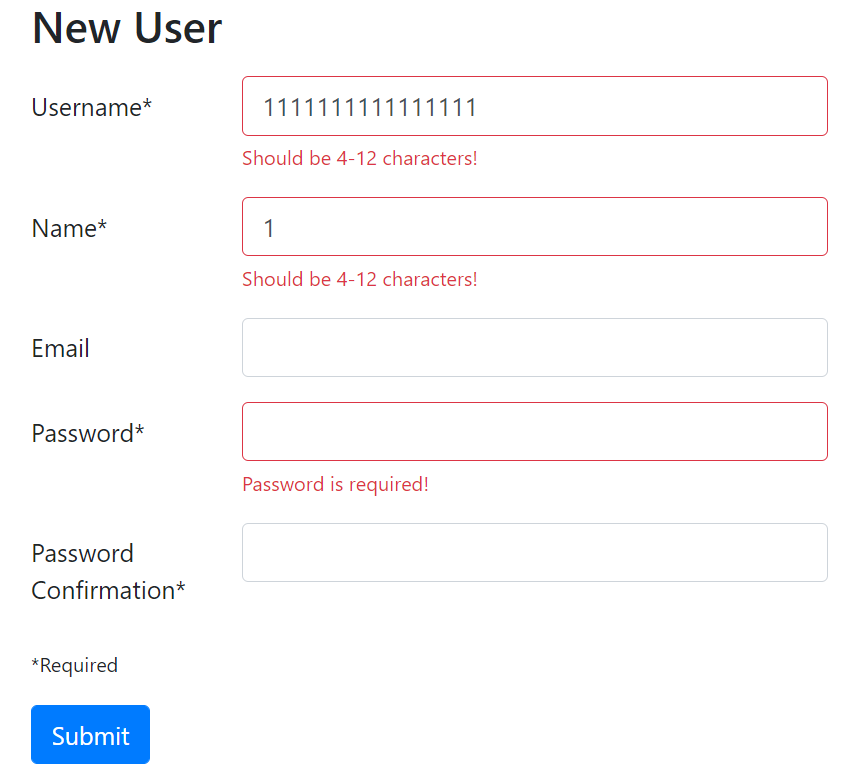
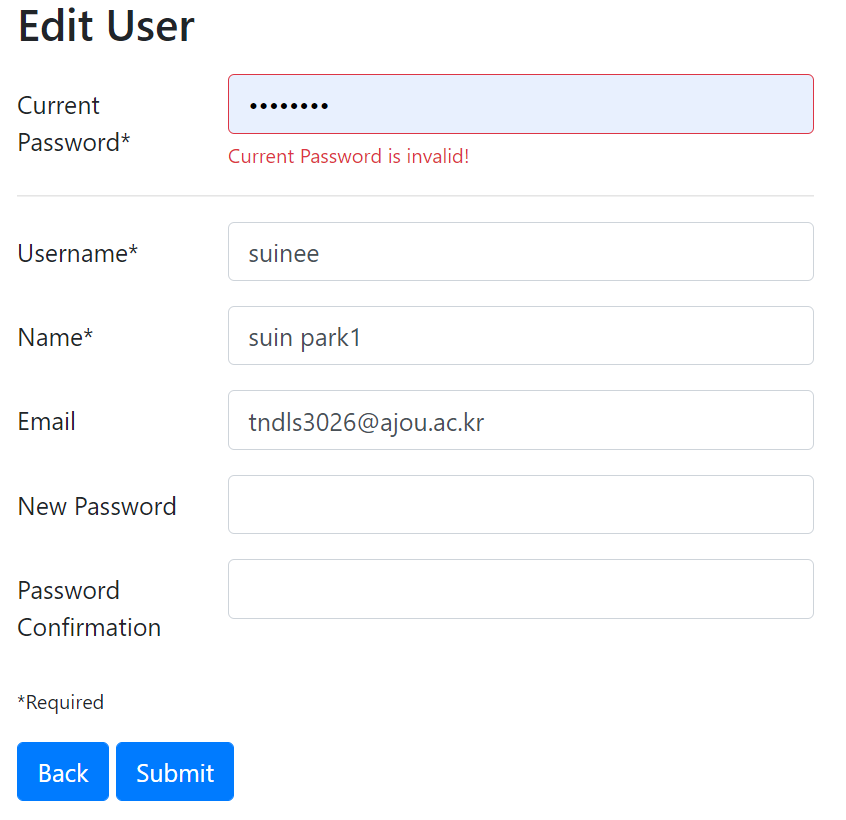
<실행결과>


user 생성, 수정에서 error가 일어나는 경우 사이트에서 error들을 표시해준다.
route간의 이동이 일어나는데 이 때 route간의 정보 전달을 위해 flash가 사용된 것이다.
Node JS 첫걸음/게시판 만들기: 게시판 - User Error 처리 - A MEAN Blog
소스코드 이 게시물에는 코드작성이 포함되어 있습니다. 소스코드를 받으신 후 진행해 주세요. MEAN Stack/개발 환경 구축에서 설명된 프로그램들(git, npm, atom editor)이 있어야 아래의 명령어들을 실
www.a-mean-blog.com
'WEB > Node' 카테고리의 다른 글
| 게시판 만들기 - post error (0) | 2021.12.19 |
|---|---|
| 게시판 만들기 / login 기능 - passport package (0) | 2021.12.07 |
| 게시판 만들기 / User 생성, 수정 시 error 처리 (1) (0) | 2021.12.01 |
| 게시판 만들기 / password 암호화 -bcrypt (0) | 2021.11.17 |
| 게시판 만들기 / 회원가입 (0) | 2021.11.16 |
Comments




