| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 웹기초
- NavBar
- gitbash
- 자바문제풀이
- 이진트리
- 웹개발
- materialize
- 워게임
- nodeJS
- 웹해킹
- 자료구조
- wargame.kr
- 웹해킹기초
- node.js
- bootstrap
- 자바
- mongoose
- CTF
- 이진탐색트리
- 뷰
- 포렌식
- Express
- 자바기초
- node
- 그래프
- MongoDB
- 포렌식워게임
- GIT
- 써니나타스
- 워게임추천
- Today
- Total
보안 전공생의 공부
웹사이트 제작 - 흑백조절기능 본문
웹사이트를 정말 전문적으로 제작하는 것은 아니지만,
저만의 아이디어로 웹사이트를 간단하게나마 제작하면
그 과정에서 많은 지식들을 쏠쏠하게 얻을 수 있을 것 같아
정말 웹개발의 1도 모르는 자의 웹사이트 제작이 시작되었습니다 ..!
저는 스터디플래너 기능을 하는 웹사이트를 제작해보기로 했습니다.
주 기능은
1. 로그인
2. 개인정보 입력, 수정
3. 하루 공부 계획 입력 - 하나씩 성공하면 체크박스 표시하기, 하루 계획을 모두 마치면 점수 부여
4. 레벨 - 점수들이 차곡차곡 쌓여 레벨업
5. 친구들과 연결 - 서로의 계획, 레벨 확인 가능, 대화 가능
6. 기타 : 사이트 꾸미기, 달력기능, 메모기능 등등
초짜가 너무 깝치는 것 같지만, 하나하나 해보도록 하겠습니다~~!!
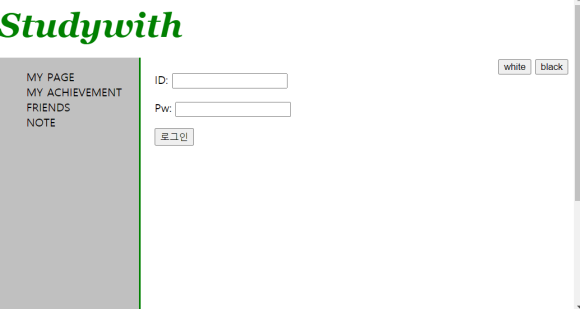
일단 저의 웹사이트의 홈 모습을 공개합니닷

(허접.. 민망.. )
저기 로그인 하는 부분을 만들었는데,
그냥 겉모습만 만들어 놓은 거예요 ㅋㅋㅋ..
DB연결도 해야되고 하는데 아직은 그 정도 지식은 없어요 ..
html로 짠 페이지의 코드입니당
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="Text/css" href="http://localhost/studywith/style.css"
</head>
<body id="target">
<header>
<h1> <a href="http://localhost/studywith/home.html">Studywith</a></h1>
</header>
<div id="color">
<input type="button" value="white" onclick="document.getElementById('target').className='white'">
<input type="button" value="black" onclick="document.getElementById('target').className='black'">
</div>
<nav>
<ul>
<li><a href="http://localhost/studywith/page_inform.html">MY PAGE</a></li>
<li><a href="http://localhost/studywith/page_my_achieve.html">MY ACHIEVEMENT</a></li>
<li><a href="http://localhost/studywith/page_fri_achieve.html">FRIENDS</a></li>
<li><a href="http://localhost/studywith/page_note.html">NOTE</a></li>
</ul>
</nav>
<article>
<form action="http://localhost/studywith/login.php">
ID: <input type="text" name="id"><p>
Pw: <input type="password" name="password"><p>
<input type="submit" value="로그인">
</form>
</article>
</body>
</html>
#css 파일
body.black{
background-color: black;
color:white;
}
body.white{
background-color:white;
color:black;
}
header a{
font : italic bold 1.5em/1em Georgia, serif ;
color: green;
text-decoration: none;
}
nav {
background-color: #C0C0C0 ;
border-right:3px solid green;
width: 200px;
height: 600px;
float: left;
}
nav a{
text-decoration:none;
color: black;
text-decoration: none;
}
nav ul{
list-style: none;
}
article{
float:left;
padding: 20px;
}
#color{
float:right;
}
먼저 흑백조절 기능을 구현한 걸 살펴봅시다
홈페이지에서 오른쪽 상단에 [white][black] 버튼이 있는데 이걸 누르면
흑백조절이 가능해집니다.
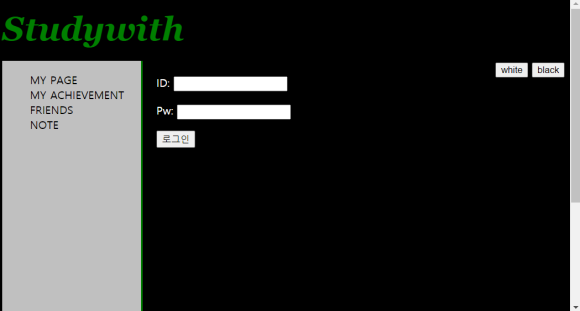
현재 페이지의 색은 기본으로 [white]인데, [black]을 누르면

(겁나 못생겼죠 .. 블랙 처리하기 싫게 생김 ㅋㅋㅋ... 나중에 예쁜 흑백이 되도록 수정해볼게요 ..)

· div 태그 : 문서구조와 상관없이 여러 요소들을 하나로 묶어주는 태그예요.
id도 지정하면 css로 스타일을 지정할 때 #을 붙여서 div로 묶인 여러 요소들의 스타일을 한 번에 지정가능하답니다!
<div id="color">
<input type="button" value="white" onclick="document.getElementById('target').className='white'">
<input type="button" value="black" onclick="document.getElementById('target').className='black'">
</div>color 라는 id로 지정하여, [white]버튼과 [black]버튼을 묶어주었습니다.
그리고 css파일에 color라는 id로 묶인 div 태그에 대한 효과를 지정하였습니다!
본문의 상단 오른쪽에 위치시켰습니다.
#color{
float:right;
}· input 태그
- type : input 태그의 유형
ex) text, button, checkbox, submit, reset, file 등
- value : 초기값 → 창에 표시되어 출력
ex) 버튼에 white, black이 출력됨
- event : 사용자가 특정 행위를 하면, 이벤트를 발생시켜 관련된 동작이 실행되도록 함
onclick : 엘리먼트를 클릭했을 때 발생하는 이벤트
onchange : 엘리먼트의 상태가 변경되었을 때 발생하는 이벤트
onmouseenter : 엘리먼트안으로 마우스 포인트가 옮겨왔을 때 발생하는 이벤트
onmouseleave : 엘리먼트밖으로 아무스 포인트가 옮겨갔을 때 발생하는 이벤트
onkeydown : 엘리먼트에서 키보드의 키가 눌렀을 때 발생하는 이벤트
onkeyup : 엘리먼트에서 키보드의 키가 올라올때 발생하는 이벤트
onkeypress : 엘리먼트에서 키보드의 키가 눌렀다가 올라온 후 발생하는 이벤트
onsubmit : 폼의 입력값이 서버로 제출될 때 발생하는 이벤트
onscroll : 스크롤바가 스크롤될 때 발생하는 이벤트
onload : 웹페이지가 전부 로딩된 후에 발생하는 이벤트
onfocus : 엘리먼트가 포커스를 획득했을 때 발생하는 이벤트
onblur : 엘리먼트가 포커스를 잃었을 때 발생하는 이벤트
(출처 : https://cmelcmel.tistory.com/81)
· getElementById() : 특정 id를 가진 태그(element와 동일)를 가져오는 내장함수(API)
→ document.getElementById() : getElementById라는 내장함수는 document 그룹에 속해있음!
(자바스크립에는 수많은 API가 존재하여서, 성격이 비슷한 것끼리 그룹을 묶어놓는다고해요. )
이 개념들을 바탕으로 white버튼 관련된 input 코드를 해석해보면,
<input type="button" value="white" onclick="document.getElementById('target').className='white'">
- button 타입의 input태그를 만든다 / 초기값은 white로 버튼에 이 초기값이 출력된다 / 만약 이 button을 마우스로 누르면, target이라는 id를 가진(코드를 보면 <body>태그의 id==target) 태그에 className값을 white로 지정한다.
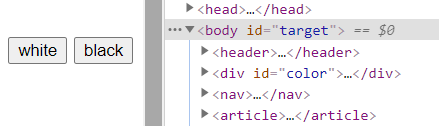
이를 작업관리자로 확인해보자!

처음에는 target이라는 id를 가진 body 태그는 아무런 class가 지정되어있지 않다.
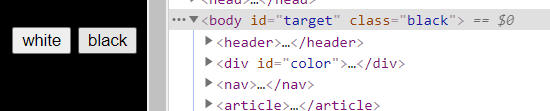
그런데 [black]버튼을 누르면 . .

body 태그에 black이라는 class가 지정되었다..!!
이는 JavaScript로 HTML의 코드를 변경한 것이다.
이러한 이유로 JavaScript를 HTML을 제어하는 언어라고 할 수 있다.
(cf. CSS는 HTML을 디자인하는 언어)
이를 바탕으로 css파일에
body태그의 class값이 white일 경우와 black일 경우에 줄 효과를 지정하였습니다
body.black{
background-color: black;
color:white;
}
body.white{
background-color:white;
color:black;
}
'WEB > php' 카테고리의 다른 글
| js,php 기초문법, 로그인 기능 구현 (0) | 2021.01.18 |
|---|

